こんにちは!momo(もも)です!
今回は、Photoshop で「パターン(柄)」を作成してみます!
これまでも Photoshop でパターン作成はできましたが、定義したパターンを実際に適用するまで、コンテンツがどんな風に繰り返されるかは確認できませんでした。
今回ご紹介する「パターンプレビュー」機能を使うと、なんと、パターンを定義する前にコンテンツの繰り返しを確認しながらパターン作成をすることができるのです!
パターンプレビュー機能を使いながらパターンを定義してみる
では早速、パターンプレビュー機能を使ってパターンを作成していきます!
【1】パターンプレビューを有効にする
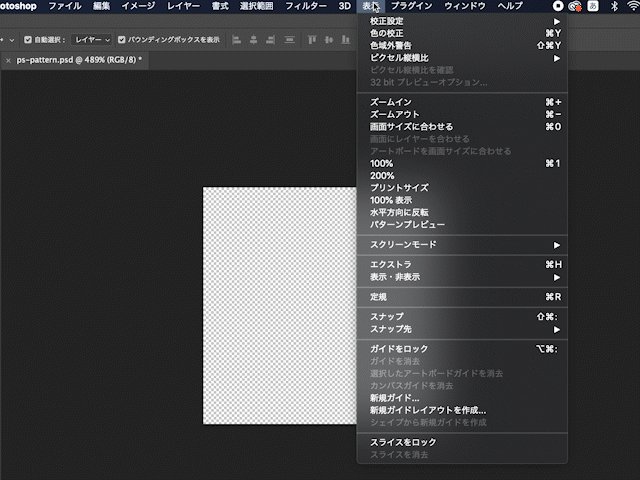
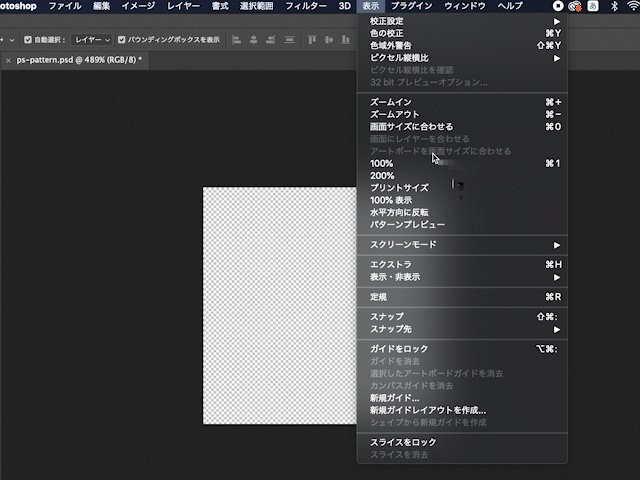
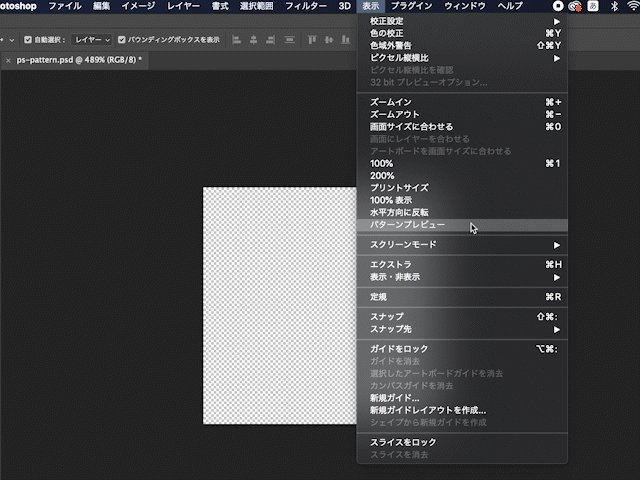
「表示」 > 「パターンプレビュー」 を選択して、パターンプレビューを有効にします。

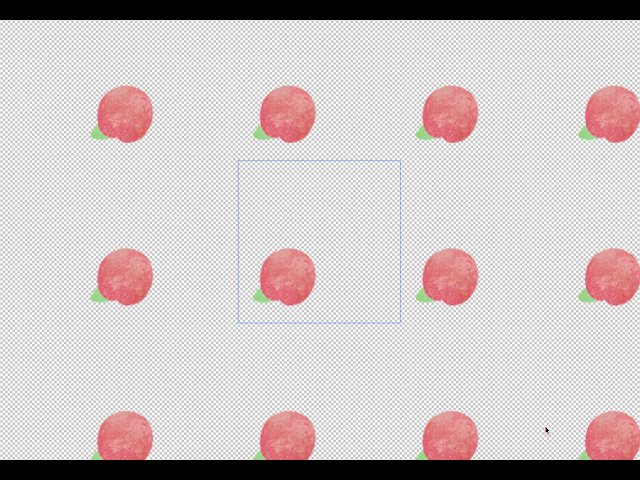
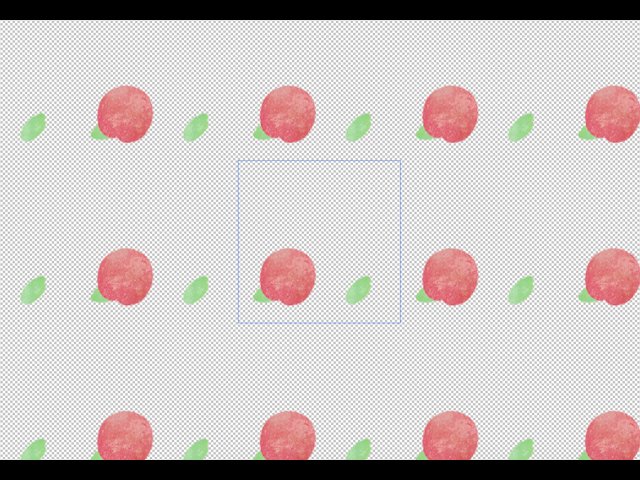
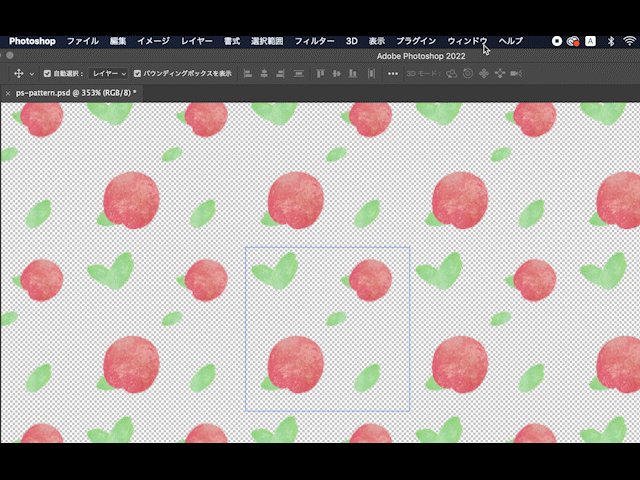
【2】パターンにしたいオブジェクトを配置
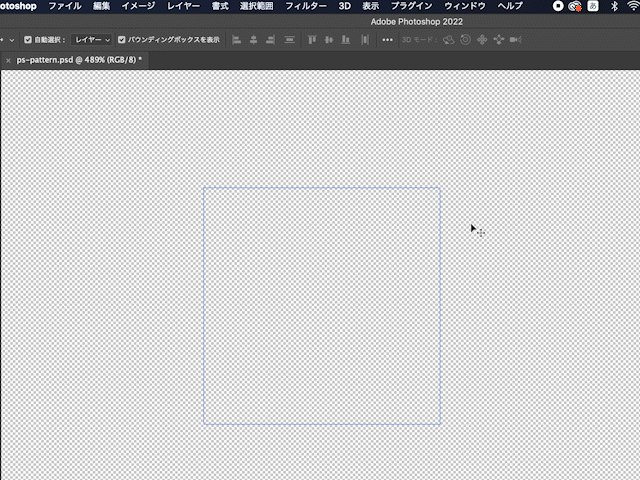
オブジェクトをカンバス内に配置します。(オブジェクトはカンバスからはみ出ていても大丈夫です!)

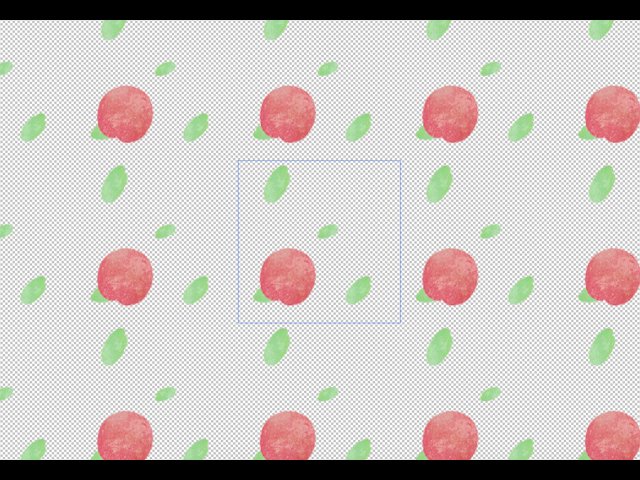
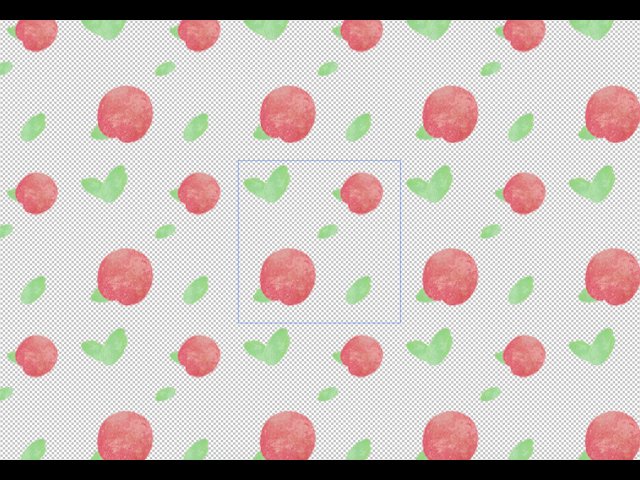
カンバス外側の領域で、カンバス上のオブジェクトが繰り返されていますね!このように、「パターンプレビュー」機能を使うと、パターンを定義する前にどのようにコンテンツが繰り返されるかを確認しながら作成することができるのです!
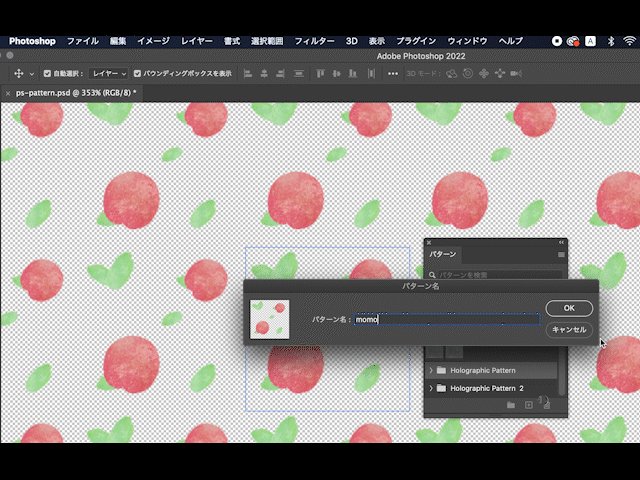
【3】パターンを定義する
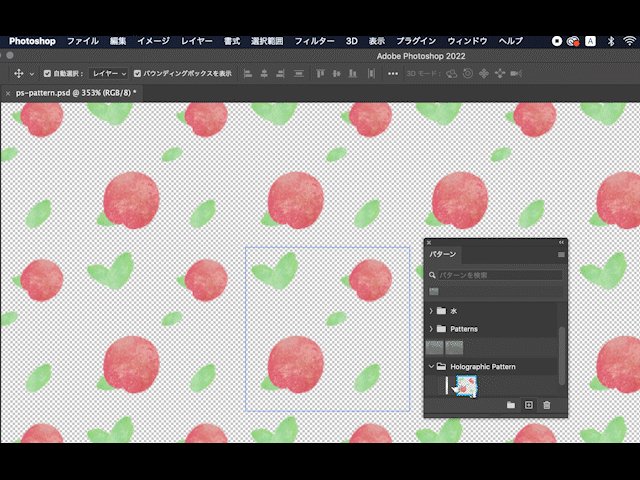
パターン用のコンテンツを作成できたら、Photoshop に定義しましょう!「パターンパネル」を開いて、パネル下部にある「+」をクリックします。

これで、いつでも定義したパターンを呼び出せるようになりました!
定義したパターンを適用してみる
【4】定義したパターンの適用範囲を指定する
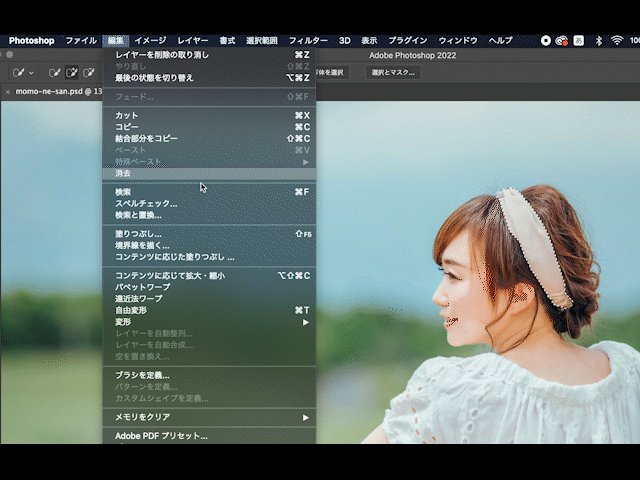
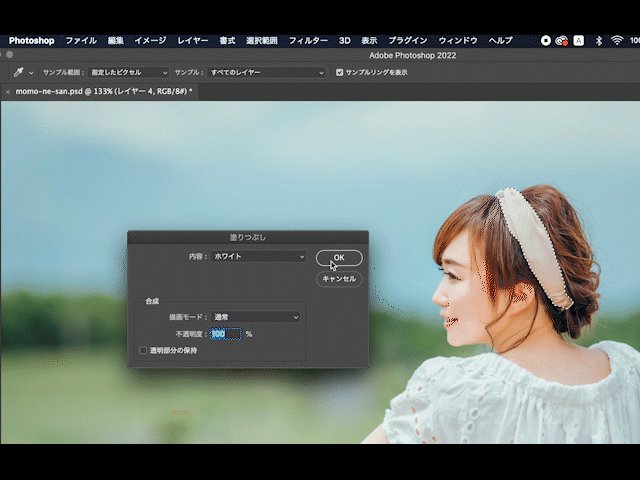
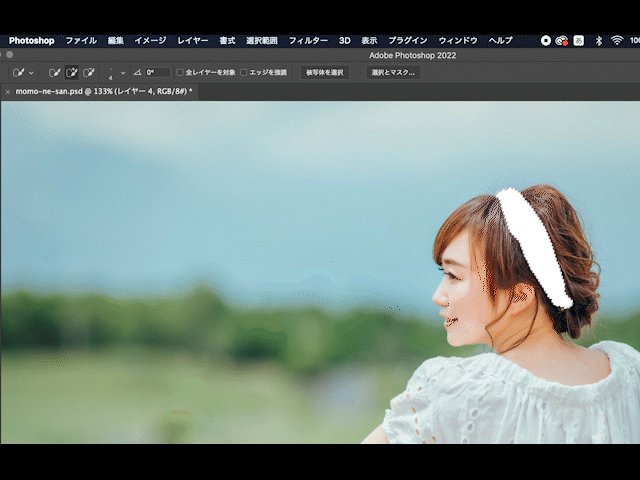
定義したパターンを適用したい箇所にパスの選択範囲を作成します。新規レイヤーを作成・選択したまま、「編集」 > 「塗りつぶし」でホワイトで塗りつぶします。

【5】パターンを適用する
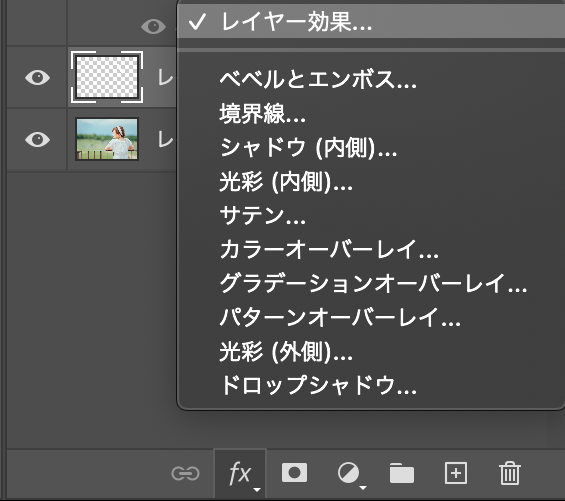
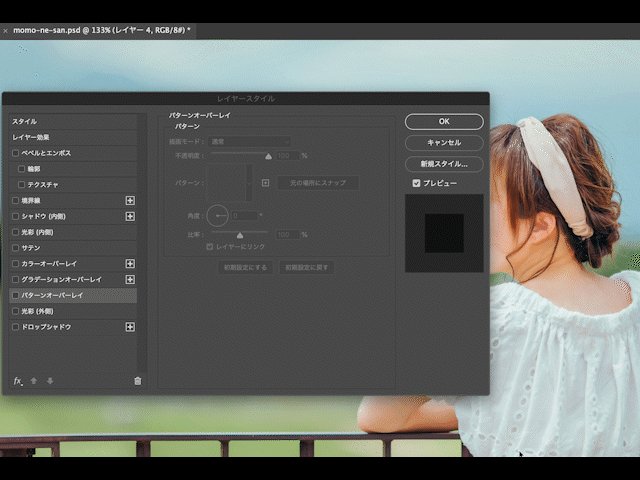
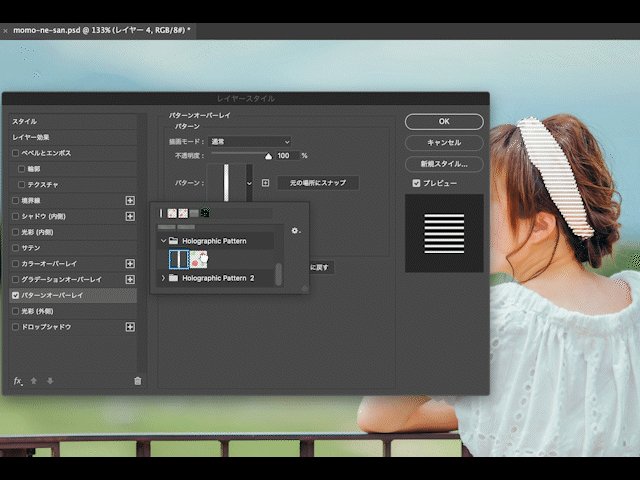
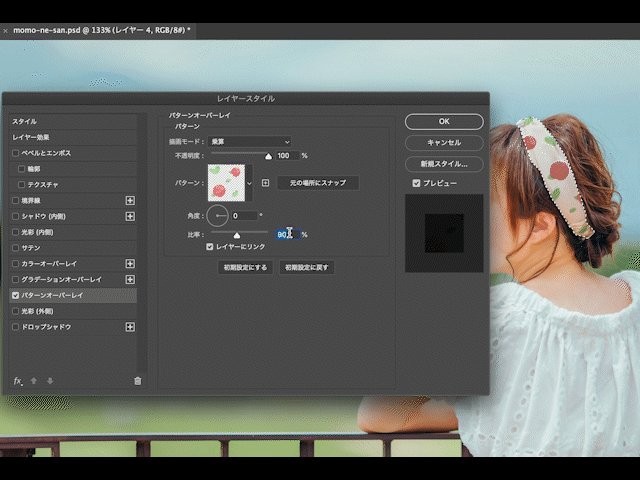
ホワイトで塗りつぶしたレイヤーを選択し、「レイヤースタイル」 > 「パターンオーバーレイ」を選択します。

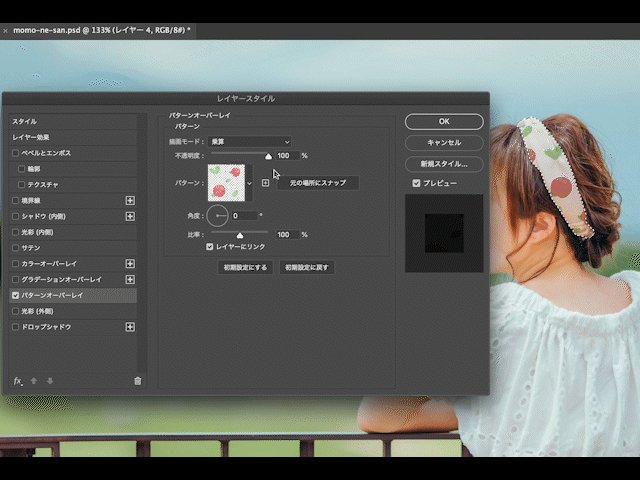
【6】パターンを調整する
パターンのサイズや角度なども「パターンオーバーレイ」で調整できます!

無地の服にパターンが適用できました!

服のシワに合わせた加工については、また別の記事で紹介したいと思います!
最後に
今回は、Photoshop のパターンプレビュー機能についてご紹介しました!
以前は、正方形内のパターンを定義して、それを適用するまでどんな柄になるか確認できませんでしたが、現在はこのプレビューを確認しながら、パターンを作成することができるようになっているのですね!とても便利です・・・!
また、グラフィックソフトに関する便利な機能をみつけたら、ぜひ試してみようと思ってます!
※この記事は、内容の品質向上を目的に、随時更新を行う場合があります。

