そちらについてもインストール〜起動まで試した記事がありますので、あわせてご覧ください。
対象記事:2023年1月リリースのVuetify3.1.0(Valkyrie)をインストールしてみた件[Vue3, Vuetify3]
ついに2022年11月1日に満を持してリリースされた
Vuetify 3 (コードネーム:Titan)。
さっそくインストール〜起動まで試してみました。
なお、この記事を書いた際に Vue3, Vuetify3 を動作させている環境は次のとおりです。
参考までにご確認ください。
・Mac OS Montrey (12.3.1)
・Node.js v16.18.1
↑この Node.js のバージョンは、 Corepack が同梱されているバージョン( v16.10以降 )を使用することをお勧めします。
結論から。インストール手順など
そちらについてもインストール〜起動まで試した記事がありますので、あわせてご覧ください。
対象記事:2023年1月リリースのVuetify3.1.0(Valkyrie)をインストールしてみた件[Vue3, Vuetify3]
では早速、インストール方法です。
※ node.js や yarn、 vite についての説明はこの記事では割愛します。
Vuetify3公式サイト の手順に沿って、ターミナルから次のコマンドを実行します。
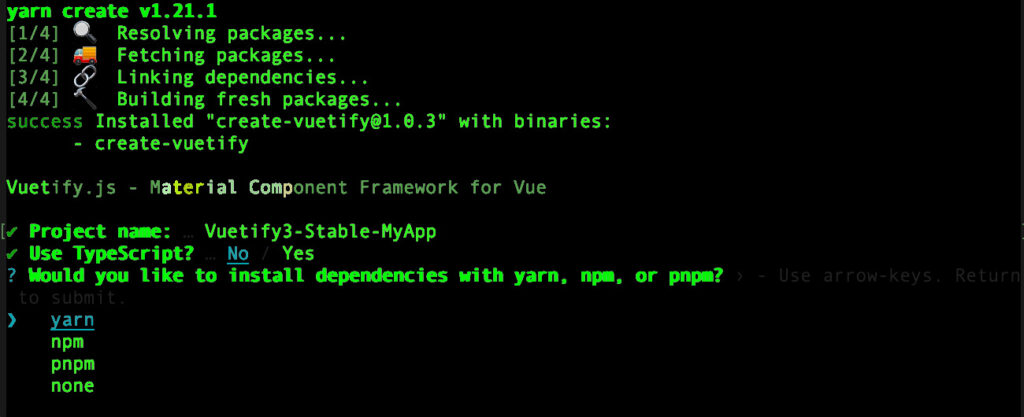
yarn create vuetify
上記コマンドを実行すると、設定をいろいろ聞いてくれるので選択します。
設定が必要なのは
・プロジェクトの名前
・TypeScriptを使うかどうか
・何を使って依存関係をインストールするか(npm, yarn など)

↑こんな感じのことを聞いてきます。
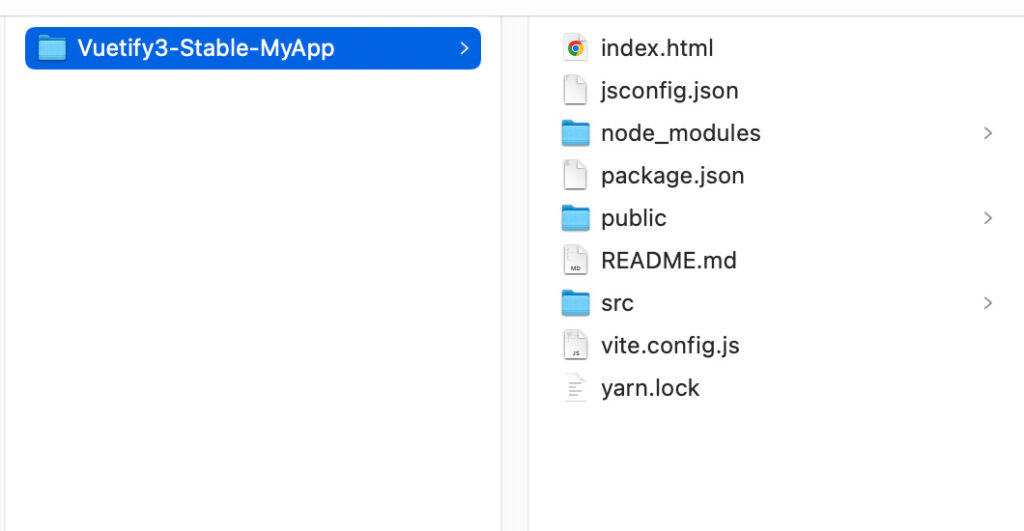
質問項目を選択して、インストールに成功したら、次のキャプチャの様なファイル構成のディレクトリ(ディレクトリ名は、先ほど設定したプロジェクト名になる)が生成されます。

あとは、プロジェクトディレクトリに移動して( cd 対象のディレクトリ )、
次を実行するだけです。
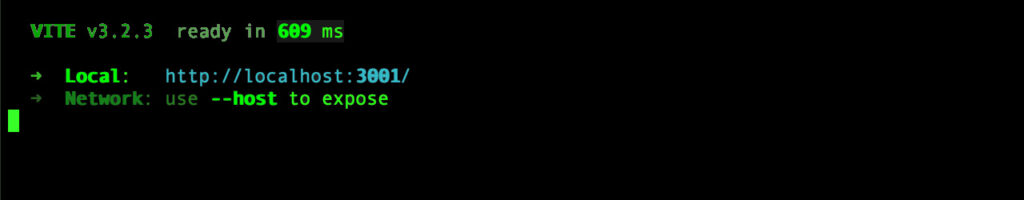
yarn dev

↑そうすると Vite によってlocalサーバーが起動されます。

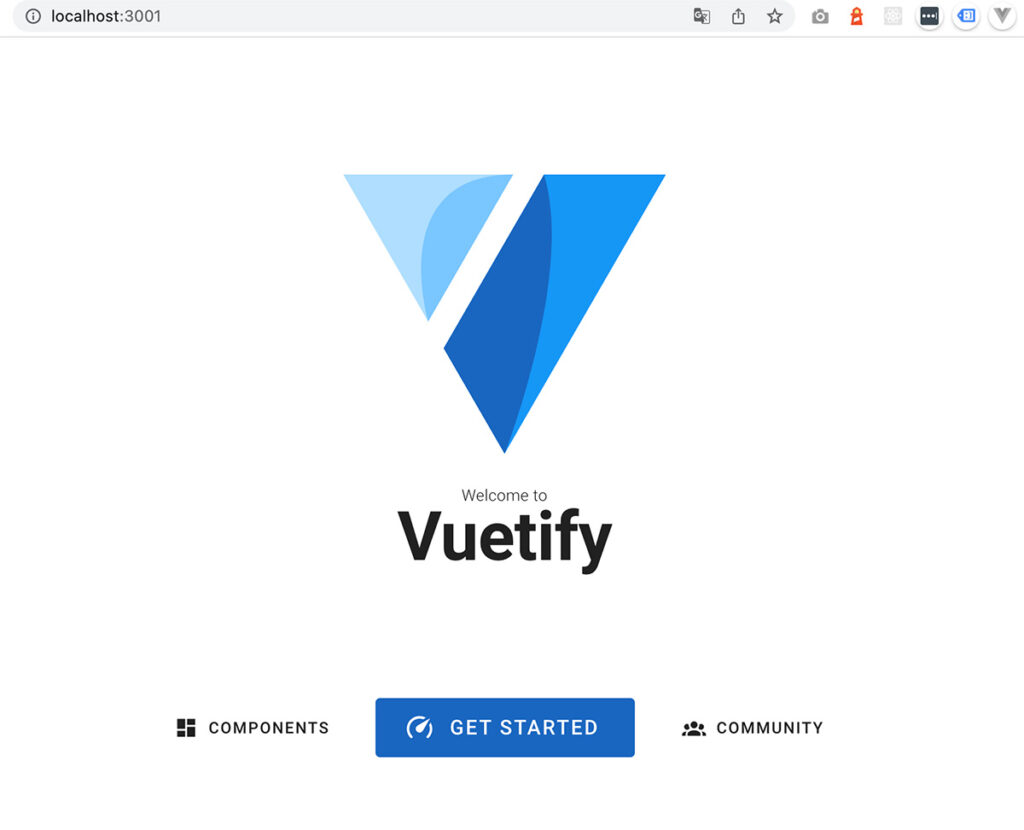
↑Vuetify3 が入った Vue3 プロジェクトが起動しました!!
たったこれだけ?と思うかもしれませんが、手順はこれだけです。
従来のバージョンに比べて、面倒な部分はコマンドひとつでまとめて簡略化されているので、かなり楽になっていますね。
CDNを使って試してみるには
Vuetify 3 は、ここまでのセクションでご紹介した様に
かなり手軽に使用開始できる印象ですが、もっとライトに使いたい場合。
・気軽に試してみたい
・モックアップ用に環境構築なしでまずは使ってみたい
そんな場合にはCDNでの利用もできます。具体的な方法について記事を書きましたので、次のリンクからご覧ください。
[Vuetify3]まずはとにかく始めたい場合。CDNでVuetify3を試してみる方法[Vue.js3]
↑CDNでの読み込み、使用開始までの createApp の書き方、CDN使用での setup関数の書き方などを記事にしてみました。
Vuetify公式のインストール解説ページ(「VueCLI ではなくなぜ Vite ?」や「既存プロジェクトに後からVuetify3追加」など記載あり)
Vuetify公式の、インストールについて解説されたページは以下になります。
Get started with Vuetify3 – Vuetify
↑こちらのVuetify公式ページでは、
・VueCLIでのインストールではなくなぜViteなのか?
と言う点や、
・既存のプロジェクトに後からVuetify3を追加する方法、
簡単に試してみたい方や、ビルドを介さないようなケース向けに
・CDN経由で使用する方法
などが記載されています。
熟読すると、理解が深まると思います。
Vuetify3 のUIコンポーネントを実際に使ってみた記事
- [Vuetify3]v-forを使って、 簡易スライドショーを表示する方法[v-window]
- [Vuetify3]Vue.js3に対応したカルーセル(スライドショー)を使う方法[v-carousel]
- [Vuetify3]Vue.js3に対応したcardを使う方法[v-card]
- [Vuetify3]Vue.js3に対応したsnackbar(通知表示)を使う方法[v-snackbar]
- [Vuetify3]Vue.js3に対応した綺麗なボタンを使う方法[v-btn]
- [Vuetify3]Vue.js3に対応したスイッチを使う方法[v-switch]
- [Vuetify3]Vue.js3に対応したラジオボタンを使う方法[v-radio]
- [Vuetify3]Vue.js3に対応したチェックボックスを使う方法[v-checkbox]
この記事のまとめ
今回はとても手短ながら
Vuetify公式ページの手順に沿って、
ついに先日、2022年11月1日にリリースされた
Vuetify 3 (コードネーム:Titan)
をインストールしてlocal環境で立ち上げてみる方法について、記事を書きました。
これで手元の環境が整ったので、
今後また、さまざまなUIコンポーネントを実際に試してみた上で
それについての記事を書けたらと考えています。
そちらについてもインストール〜起動まで試した記事がありますので、あわせてご覧ください。
対象記事:2023年1月リリースのVuetify3.1.0(Valkyrie)をインストールしてみた件[Vue3, Vuetify3]
この記事が皆さんのより良いWeb制作体験につながれば、嬉しく思います。
※この記事は内容の品質向上を目的に、随時更新を行う場合があります。

