この記事は、Vuetify2.x の内容です。 Vuetify3.x の v-card, v-snackbar に対応した記事は、次になります。
[Vuetify3]Vue.js3に対応したcardを使う方法[v-card]
[Vuetify3]Vue.js3に対応したsnackbar(通知表示)を使う方法[v-snackbar]
概要記事: [Vue.js] Vuetify を導入して Material Design をスマートに取り入れる方法
今回は、上記の記事内でも少し触れた、カード型UIを表示できる v-card とスナックバーを表示できる v-snackbar について、実際のサンプルと共にご紹介したいと思います。
↑こちらはsnackbarのサンプルです。このサンプルのような動きのほか、ブラウザの下中央に固定表示させたり、スライドインさせたり、さまざまなオプションが Vuetify の v-snackbar には用意されています。
↑こちらはカード型UIのサンプルです。このサンプルのように、リロードした時に、ローディングスピナーを表示することもできます。
Vuetifyの導入方法について等は、以前の記事:
[Vue.js]Vuetify のUIコンポーネントを使ってみる[v-slide, v-caroucel編] にCDN経由での導入方法を、
[Vue.js] Vuetify を導入して Material Design をスマートに取り入れる方法 内に、CLI経由での導入方法 をご紹介しています。あわせてご覧ください。
定番のカード型UIを簡単実装できる v-card
では早速、カード型UIを使用することのできる v-card についてです。
基本の形は、以下のようになります。
<v-card class="mx-auto">
<v-img class="white--text align-end" height="160px" src="********.png">
<v-card-title>Awesome, Vuetify!</v-card-title>
</v-img>
<v-card-text class="text--primary">
<div style="height: 100px;">カード型UIを表示してみる。こんな感じの、いわゆるカード型UIが簡単に作れます。</div>
</v-card-text>
</v-card>
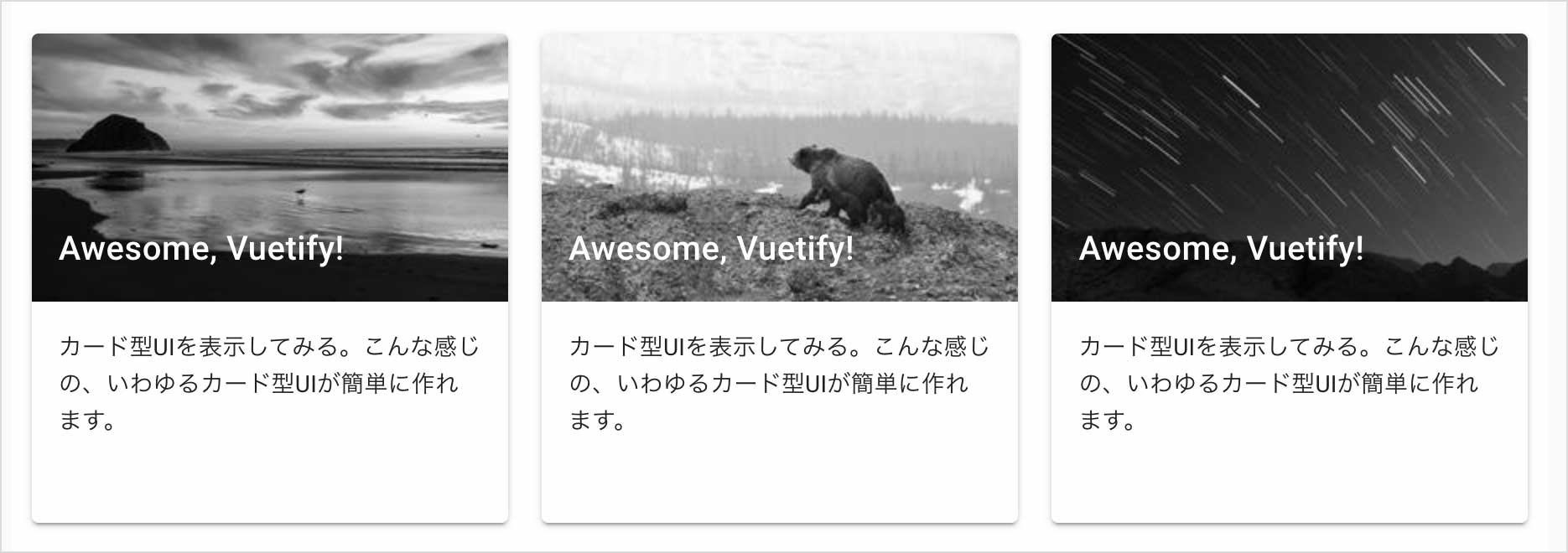
↑ これを、3つほど並べて、divタグか何かで親要素を作り、そこにdisplay: flex;をかけるなどすれば、次のようなカード型のレイアウトが可能になります。
もちろん、レイアウト用に用意されている v-col や v-row を組み合わせて、bootstrapみたいにレイアウトする形でもOKです。また、例によって上記コードはサンプルのため style は直書きです。

↑ いい感じに、カード型レイアウトの表示ができていますね。
v-card のサンプル
実際に表示してみたサンプルは以下です。
上記の様なシンプルなコードで、カード型UIが表示できることが確認できます。
Vuetifyのサンプル_Card & Snackbar
画像部分にローディングを追加してみる
こちらもすでに v-slot=”placeholder” の形でデフォルトで用意されていまして、v-img の中にそれを追記してあげるだけです。
実に簡単な記述で、画像が読み込まれる際のローディングスピナーを表示させることができます。
<v-img class="white--text align-end" height="160px" src="********.png">
<template v-slot:placeholder>
<v-row
class="fill-height ma-0"
align="center"
justify="center"
>
<v-progress-circular
indeterminate
color="blue-grey"
>
</v-progress-circular>
</v-row>
</template>
<v-card-title>Awesome, Vuetify!</v-card-title>
</v-img>
↑このように v-img の中に v-slot=”placeholder” を加えると、画像が読み込まれる間、スピナーを表示することができます。
v-slot って何? という場合は、Vue公式のこのページに解説があります。上記の使い方の例でざっくりいうと、あらかじめVuetifyで定義されているplaceholder という slot の内容が、UIコンポーネント内で指定した箇所に置き換わって入って作用している、というイメージです。
上記は基本的な v-card の例ですが、Vuetify公式の以下ページにあるように、他のコンポーネントと組み合わせてかなり柔軟に
きれいなカード型UIを作ることができます。例えば、カード下部に v-btn を足してリンクをつけたり、v-expand-transition と組み合わせて、開閉するカードにしたり。いろいろできます。
Vuetifyの v-card 公式ページ
v-cardの公式ページは以下になります。いろいろな用例が載っていますが、
こちらのページ中段に、ローディングスピナーを表示させる例があります。
カード・コンポーネント — Vuetify
Vuetify 3 の場合(v-card)
Vue3.x 系統で Vuetify 3 を使用した場合の v-card の記事を執筆しました!ぜひあわせてご覧ください!!(当ページの記事は、Vue2.x系統でVuetify 2 を使用した内容です。)
[Vuetify3]Vue.js3に対応したcardを使う方法[v-card]
スナックバーを表示することができる v-snackbar
続いて、v-snackbar についてです。ユーザーが何かアクションをした際に表示させたり、何らかの通知があるときに通知枠として使用したり。いろいろ使い道のあるスナックバーですが、これも Vuetify なら、次のようなコードで簡単に作成することができます。
まず、ユーザーがアクションを起こすための何らかのボタンが、 v-btn を使って配置されているとします。
<v-btn dark @click="snackbar_visible = true">Snackbar を表示する</v-btn>
次に、表示したいスナックバー本体です。こちらは、任意の箇所に定義しておきます。v-modelの値が true になれば表示されます。
<v-snackbar v-model="snackbar_visible" color="darken-2" bottom>{{ snackbar_text }}
<v-btn color="rgba(255,255,255,1)" text @click="snackbar_visible = false">閉じる</v-btn>
</v-snackbar>
Vue の data には、あらかじめスナックバーを制御する data と表示されるテキストを定義しておきます。
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: {
snackbar_visible: false,
snackbar_text: 'Good UI Framework Vuetify !!!'
}
})
または、単一コンポーネントとして使用している場合はdataを以下のように定義しておきます。
export default {
data() {
return {
snackbar_visible: false,
snackbar_text: 'Good UI Framework Vuetify !!!'
},
}
}
↑ここまでの記述で、ボタンを押すと以下のキャプチャの様に、スナックバーを表示させることができます。

v-snackbar のサンプル
こちらの v-snackbar についても、
実際に押して表示できるサンプルを用意しましたのでご覧ください。
v-card のサンプルの下に、v-snackbar のサンプルがあります。
Vuetifyのサンプル_Card & Snackbar
Vuetify公式ページ内、v-snackbar 解説ページ
Vuetify公式のページは以下のリンク先になります。
スナックバー・コンポーネント — Vuetify
↑この公式ページの解説にもあるように :timeout オプション(正確には、props という概念)を指定して表示時間を調整できたり、マテリアルデザインの概念に沿った色を指定できたり(このコンポーネントに限った話ではないですが)、いろいろなカスタマイズが可能です。
この snackbar コンポーネント、ユーザーのアクションに対するフィードバックとして、または何らかの通知枠として、とても活用できそうなUIパーツですね。
Vuetify 3 の場合(v-snackbar)
Vue3.x 系統で Vuetify 3 を使用した場合の v-snackbar の記事を執筆しました!ぜひあわせてご覧ください!!(当ページの記事は、Vue2.x系統でVuetify 2 を使用した内容です。)
[Vuetify3]Vue.js3に対応したsnackbar(通知表示)を使う方法[v-snackbar]
この記事のまとめ
今回は、Vuetifyの豊富なUIコンポーネントの中から、基本的なカード型レイアウトを作成できる<v-card>、
フィードバックまたは通知枠などに使いやすいスナックバーについて、 <v-snackbar> を使って実装する方法についてご紹介しました。
当サイトでは今後も Vue.js、 Vuetify に関する記事を掲載していく予定です。
※この記事は、内容の品質向上を目的に、随時更新を行う場合があります。

