Vuetify でツールチップを表示させる
今回は、手軽にツールチップを実装できる v-tooltip と ドロップダウン型のメニューを実装できる v-menu について、書いていきたいと思います。では、まずは v-tooltip からです。
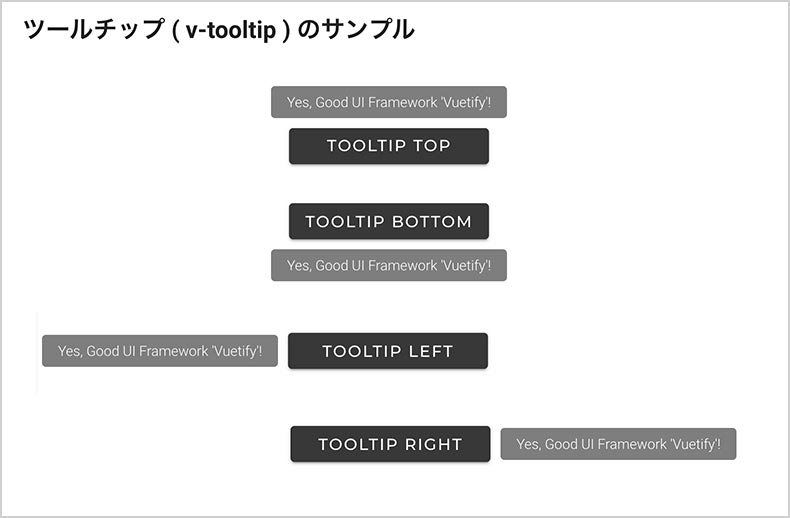
↑こんな感じのツールチップを表示することができます。このサンプルは、当サイトの Vuetifyのサンプル_v-tooltipとv-menu で実際に動くサンプルを確認できます。
Vuetifyの導入方法について等は、以前の記事:
[Vue.js]Vuetify のUIコンポーネントを使ってみる[v-slide, v-caroucel編] にCDN経由での導入方法を、
[Vue.js] Vuetify を導入して Material Design をスマートに取り入れる方法 内に、CLI経由での導入方法 をご紹介しています。あわせてご覧ください。
v-tooltipの基本形
<template>
<div>
<v-tooltip top>
<template v-slot:activator="{ on, attrs }">
<v-btn dark style="color: #fff; font-size: 16px; margin: 0 0 0 4px; width: 200px;" v-on="on" v-bind="attrs">TOOLTIP TOP</v-icon>
</template>
<span>Yes, Good UI Framework 'Vuetify'!</span>
</v-tooltip>
</div>
</template>
↑v-tooltipの基本の形はこちらです。
上記のような簡単な記述で、次のキャプチャ画像の様にツールチップをつけることができます。
3行目にある v-tooltip top となっている部分の top をそれぞれ bottom, left, right と変えることで、以下のキャプチャの様に表示位置を変えることが可能です。

v-tooltipのサンプル
サンプルをご用意しました。実際に動いている状態をご確認ください。
v-tooltip のサンプルを見る
Vuetify の v-tooltip 公式ページ
Vuetify公式の v-tooltip のページは以下です。なお、公式にも記載があるとおり、このv-tooltipは汎用性が高く、ボタンの他にもアイコン、テキスト等、様々な要素をラップすることができます。
ツールチップ・コンポーネント — Vuetify
例えば、v-icon を使用して、メニュー項目や見出しテキストの脇にヘルプマークを付け、
そこに v-tooltip を適用してユーザー操作に関してのヒントを作成する、
といったような使い方ができそうですね。
Vuetify でドロップダウン型のメニューを表示させる
続いては、 v-menu についてです。
↑こんな感じのドロップダウン型のメニューを表示することができます。このサンプルは、当サイトの Vuetifyのサンプル_v-tooltipとv-menu で実際に動くサンプルを確認できます。
コードは次のようになります。
<template>
<v-menu
bottom
:offset-y="offset"
>
<template v-slot:activator="{ on, attrs }">
<v-btn
color="primary"
dark
v-bind="attrs"
v-on="on"
>
メニューを開く
</v-btn>
</template>
<v-list>
<v-list-item
v-for="(item, index) in menu_list"
:key="index"
>
<v-list-item-title>{{ item.item_list }}</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>
</template>
↑上記のように、v-menu を使用すると、先ほどの動画のドロップダウンメニューを実装することができます。
こちらについても、3行目にある bottom を top, left, right に変更することで、メニュー表示位置を柔軟に変更することが可能です。
また、同じく v-menu のオプション(と言うより、正確には props という概念)として、 transition=”” を指定することができ、メニューリストが表示される際にフェードイン効果をつけることができます。
<!-- メニューが拡大されるように出現 --> <v-menu bottom transition="scale-transition" :offset-y="offset" > ... <!--中略--> ... <!-- 左からメニューがフェードイン --> <v-menu bottom transition="slide-x-transition" :offset-y="offset" > ... <!--中略--> ... <!-- メニューが上から下にフェードイン --> <v-menu bottom transition="slide-y-transition" :offset-y="offset" >
v-menuのサンプル
こちらについてもサンプルをご用意しました。実際に動いている状態をご確認ください。
(末尾に、上記のトランジション付のサンプルもあります。)
v-menu のサンプルを見る
Vuetify の v-menu 公式ページ
Vuetify公式の v-menu のページは以下です。なお、以下公式ページ内の #Activator-and-tooltip の部分にも解説がある通り、
冒頭の v-tooltip と組み合わせて、
メニュー項目にhover したら説明ツールチップを表示、クリックで v-menu が開く、といった組み合わせも実現可能です。
一読をおすすめします。
メニュー・コンポーネント — Vuetify
また上のセクションで、v-menu にはフェードイン等いろいろなオプション(正しくは、props という概念)を指定できると書きましたが、
指定できる props は以下のVuetify公式ページの通りになります。
かなり多くのカスタムができそうですね。
v-menu API — Vuetify
メニュー内の項目はどこで定義されているか
表示されるメニュー内の各項目がどこで定義されているかというと、
こちらは、Vuetify の他のUIコンポーネントと考え方は同じで、やはり Vue の data として定義しておきます。
<script>
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: {
menu_list: [
{ item_list: 'MENU LIST01' },
{ item_list: 'MENU LIST02' },
{ item_list: 'MENU LIST03' },
{ item_list: 'MENU LIST04' },
],
offset: true,
}
})
</script>
または、.vue ファイルを単一コンポーネントとして使用している場合は以下のように定義することもできます。
export default {
data() {
return {
menu_list: [
{ item_list: 'MENU LIST01' },
{ item_list: 'MENU LIST02' },
{ item_list: 'MENU LIST03' },
{ item_list: 'MENU LIST04' },
],
offset: true,
}
}
}
この記事のまとめ
今回は、Vuetifyの豊富なUIコンポーネントの中から、ツールチップを作成できる<v-tooltip>、
ドロップダウン型のメニューを比較的簡単に表示できる <v-menu> について、ご紹介しました。
毎度、書いていますが、Vue.js と Vuetify の併用は、とてもおすすめの組み合わせです。
当サイトでは今後も Vue.js、 Vuetify に関する記事を掲載していく予定です。
※この記事は、内容の品質向上を目的に、随時更新を行う場合があります。

