この記事を書いている現在(2023年1月15日)、早くも
version 3.1.1(コードネーム:Valkyrie) に更新されている様です。
今回はその Vuetify 3 と一緒に、
言わずと知れた有名アイコンライブラリである Font-awesome を使用する方法について、書いていきます。
なお、この記事を書いた際に Vue3, Vuetify3 を動作させている環境は次のとおりです。
参考までにご確認ください。
・Mac OS Montrey (12.3.1)
・Node.js v16.18.1
↑この Node.js のバージョンは、 Corepack が同梱されているバージョン( v16.10以降 )を使用することをお勧めします。
Vuetify 3 のデフォルトのアイコンは mdi (Material Design Icons)
タイトルの通り、Vuetify 3 にバンドルされているデフォルトのアイコンフォントは、
Material Design Icons になります。
これを、有名アイコンライブラリである Font-awesome に置き換えてみます。
Font-awesomeをインストールする
Vuetify3のインストールは済んでいるものとします。(未インストールや、インストール方法を知りたい方はこの記事:2023年1月リリースのVuetify3.1.0(Valkyrie)をインストールしてみた件[Vue3, Vuetify3] をご覧ください)
対象のディレクトリにターミナルから移動(cd ≒ change directory)して、
次を実行して Font-awesome をインストールします。
npm install @fortawesome/fontawesome-free -D
↑なお、名前が@fortawesome (フォートオーサム)となっており、一見「ん?」「偽物じゃないの?」と思うかもしれませんが(最初私は思いました)、
これがオフィシャルなパッケージ名です。(Font-awesome公式のこちら参照)
Font-awesome のインストールが済んだら、
Vuetify3をインストールしたディレクトリの以下
src/plugins/vuetify.js
↑このファイルを開きます。
この vuetify.js に、Font-awesomeを使用するためのコードを追加します。
まず、7行目あたりにある // Styles のコメントアウトの次の行、
import '@mdi/font/css/materialdesignicons.css' となっているところを、
次のように書き換えます。
import '@fortawesome/fontawesome-free/css/all.css'
import { aliases, fa } from 'vuetify/iconsets/fa'
続いて、15行目あたりにある
export default createVuetify({ ...(中略)
という記述の次の行に、以下を記述します。
export default createVuetify({
icons: {
defaultSet: 'fa',
aliases,
sets: {
fa,
}
},
theme: {
themes: {
...(中略)...
↑追記するのは、上記の icons: {…
から始まる7行です。
書いている事としては、「Vuetify3でこのアイコンセットを使うよ」という各種設定になります。
以上を追記するだけで、Font-awesome を Vuetify 3 で使用する準備が整ったことになります!
試しに表示してみる
上のセクションまでの手順で、
Font-awesome を Vuetify 3 で使用する準備が整いました。
では早速、試しに表示してみるとします。
簡単に試すだけなので、Vuetify 3 の初期画面のアイコンを変えてみることにしました。
対象ファイルは
src/components/HelloWorld.vue
↑…あんまり触る気が起きない名前ですが、お試しということで…。ここのアイコンを変えてみます。
上記、初期画面用コンポーネントの
25行目
45行目
63行目
↑この辺りに、v-icon を使用している場所があります。
その部分を、デフォルトのmdi(MaterialDesignIcons)から
Font-awesome に変更してみます。
具体的には、次の通り。
[25行目あたりの v-icon を書き換え]
<v-icon icon="fa-solid fa-puzzle-piece" size="large" start />
[45行目あたり v-icon を書き換え]
<v-icon icon="fa-solid fa-arrow-right" size="large" start />
[63行目あたり v-icon を書き換え]
<v-icon icon="fa-solid fa-people-group" size="large" start />
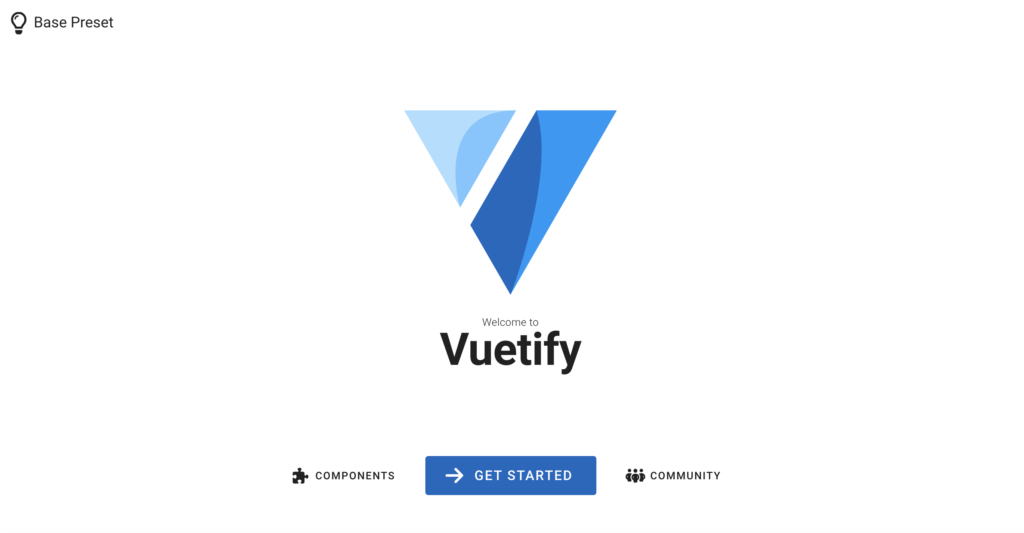
すると、次のようにアイコンを変更することができます。

↑キャプチャ下部の COMPONENTS, GET STARTED, COMMUNITY の部分のアイコンをご覧ください。
Vuetify 3 デフォルトの mdi(MaterialDesignIcons) とはまたちがったテイストの、
丸みを帯びた Font-awesome らしいアイコンになりました。
元々の mdi(MaterialDesignIcons) もアイコンがたくさんあって良いのですが
こちらはこちらで、かわいいアイコンが揃っているので良いですね。
たかがアイコン、されどアイコン。
ちょっとしたことですが見た目の印象は結構違ってくるので、変えてみるのも良さそうです。
各種公式ページなど
今回の記事に登場した、各種ライブラリの公式ページは以下になります。
[Vuetify3公式の、アイコンフォントに関する解説ページ]
Icon Fonts — Vuetify
[FontAwesome公式ページによるインストール方法]
Using A Packagge Manager | FontAwesome Docs
[デフォルトでバンドルされている、mdi(MaterialDesignIcons)の公式ページ]
Material Desing Icons
Vuetify3 のUIコンポーネントを実際に使ってみた他の記事
今回は Vuetify 3 で FontAwesome を使用する、という内容でしたが、
当サイトにはこの他に、Vuetify 3 のUIコンポーネントを実際に使用してみた記事などもあります。
ぜひあわせてご覧ください!
- [Vuetify3]v-forを使って、 簡易スライドショーを表示する方法[v-window]
- [Vuetify3]Vue.js3に対応したカルーセル(スライドショー)を使う方法[v-carousel]
- [Vuetify3]Vue.js3に対応したcardを使う方法[v-card]
- [Vuetify3]Vue.js3に対応したsnackbar(通知表示)を使う方法[v-snackbar]
- [Vuetify3]Vue.js3に対応した綺麗なボタンを使う方法[v-btn]
- [Vuetify3]Vue.js3に対応したスイッチを使う方法[v-switch]
- [Vuetify3]Vue.js3に対応したラジオボタンを使う方法[v-radio]
- [Vuetify3]Vue.js3に対応したチェックボックスを使う方法[v-checkbox]
この記事のまとめ
今回は Vuetify 3 のデフォルトアイコンを、
言わずと知れた有名アイコンライブラリである Font-awesome に置き換えてみる方法について、
記事を書いてみました。
途中のセクションでも書きましたが、
たかがアイコン、されどアイコン。
ちょっとしたことですが、見た目の印象は結構違ってくるので、試してみるのも面白いかと思います。
Font-awesome は、2012年頃の初登場以来、
Webデザイン界隈ではもはやデファクトスタンダードと言っても過言ではないくらい
有名な優れたアイコンライブラリですので、 Vuetify3 での制作の際にも、
きっと活躍してくれることと思います。
この記事が皆さんのより良いWeb制作体験につながれば、嬉しく思います。
※この記事は内容の品質向上を目的に、随時更新を行う場合があります。
