「FAQPage」用の構造化データマークアップを生成できるジェネレーターを制作しました!
簡単なようでいて階層が深く、そして記述量もやや長めな、
構造化データマークアップのコード。
それを、簡単な操作で直感的に生成できるツールをつくりました!
[URL]
https://tedate.jp/structured-faq-maker
このツールは、
簡単なUI操作で、リアルタイムに
「FAQPage」用の構造化データマークアップを生成することができるジェネレーターになります!
質問、回答それぞれに対応したテキストフィールドに文章を打ち込めば、
その結果が即時、JSON-LD形式の構造化データマークアップのコードとして出力される様になっています!
FAQPageの構造化データマークアップが、楽に試せるかと思います。
操作方法と、生成されたコードの検証方法
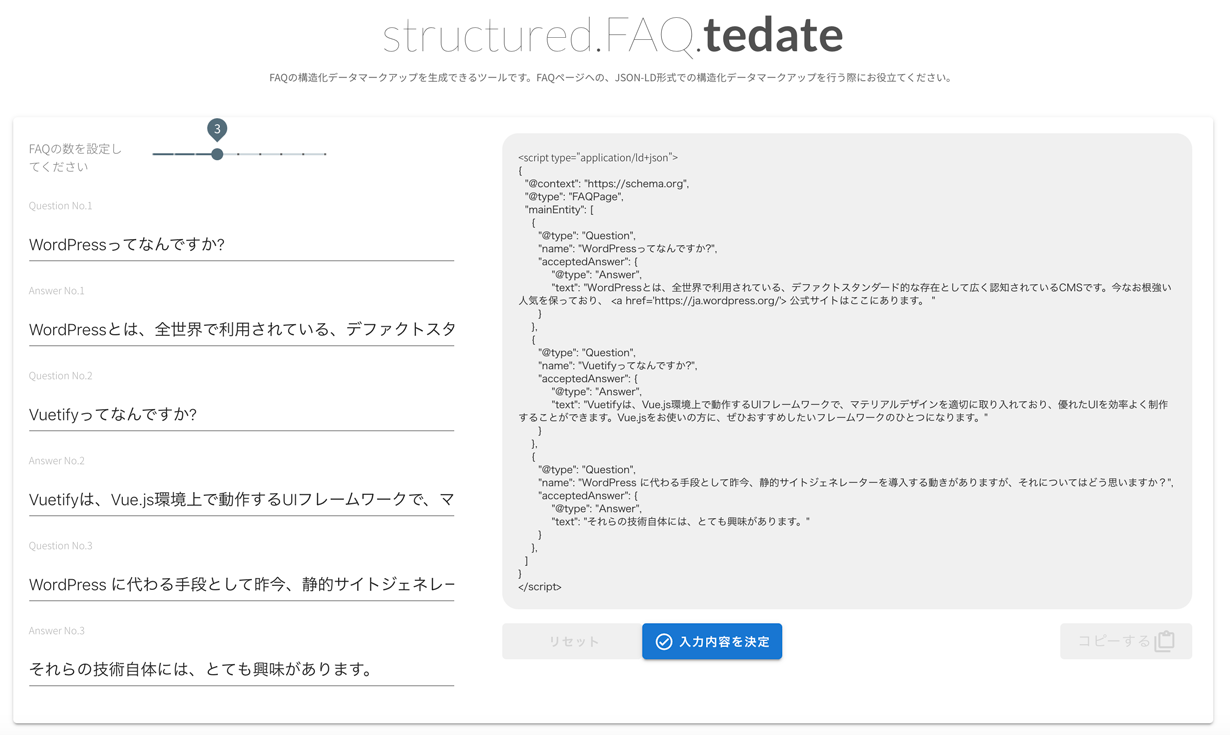
次の画像が、実際の画面キャプチャです。

↑まず、左上にあるスライダーを操作して、Q&Aの数を決定します。
それに応じて、画面右側の構造化のコードも、増減することが確認できます。
設定したQ&Aの数に応じて、
Question No.1
Answer No.1
といった具合に、対になったテキストフィールドが出現します。
※現在は、最大8件のQ&Aを設定することができます。
そこに、Q&Aの質問と回答を、
順に入力します。すると、右側の構造化のコードにも、反映されることが確認できます。
Q&Aの質問と回答を全て入力したら、
コード部分のすぐ左下にある、「入力内容を決定」ボタンを押します。
すると、コード欄の下にある「コピーする」ボタンがアクティブになります。
それを押すことで、
構造化データマークアップのコードをクリップボードにコピーできます。
※「入力内容を決定」ボタンを押した後に内容を変更したい場合、「リセット」ボタンを押すことで、再入力が可能になります。
生成されたコードが正しく構造化データマークアップとして認識されるかのチェックには、
以下、Google公式のチェックツールが便利です。
リッチリザルトテスト — Google Search Console
↑こちらにアクセスして、「コード」タブに切り替えると、
先ほどクリップボードにコピーしたコードをペーストできます。
ペーストしたら、「コードをテスト」ボタンを押せば、
構造化データマークアップのテストが可能です。
URL・動作環境
[URL]
https://tedate.jp/structured-faq-maker
[動作環境]
Google Chrome, Safari, Firefox の各最新版で正常に動作します。
※現在は、一般的なPCの画面サイズでのみ動作します。
この記事のまとめ
このジェネレーター「structured.FAQ.tedate」は、
構造化データマークアップを迷うことなく、スムーズに実装できるようになることで、
構造化データマークアップをもっと身近なものに感じてくれる人が増えたら良いな、
という思いで、心を込めて制作しました!
また、Vue.js & Vuetify を使った制作の実例のひとつとしても、
ぜひ制作しておきたかったツールのひとつになります。
今回は「FAQPage」の構造化データマークアップに特化したツールですが、
今後ほかの構造化データマークアップのツールについても、
制作できればと考えています。

