ぜひ使っていきたい!detailsタグとsummaryタグ!!
何ができるかというと、まずは、次の動画をご覧ください。
↑こちら、なんと javascript を一切使用していない挙動です。
htmlとcssのみです。
detailsタグとsummaryタグを使用すると、このように
タイトルと概要が対になったようなタイプのアコーディオン型コンテンツを、
いとも簡単に作成することができるんです!
この動画の例のように、cssアニメーションを加えてスタイリングすれば、
これまでjavascriptを必要とするケースが多かった
アコーディオン型のコンテンツが
htmlとcssだけで、簡単に作成できてしまうというわけです!
今回は、そんな details, summary タグについての内容を書いた記事になります。
さっそく、details, summaryタグのジェネレーターを作成しました
当サイトは、Vue.js と Vuetify を使って
これまでにいくつかのジェネレーターを制作してきましたが、
今回も作りました。
今回制作したのは、テキストフィールドに文字を入力するだけで、
details, summaryタグのhtmlとcssを出力して試すことができるジェネレーターになります!
次のリンクより、お試しください。
details, summaryタグを、文字を打ち込むだけで作成できるジェネレーター
details.summary.tedate
簡単操作で「details, summaryタグを使用したアコーディオン型コンテンツ」を出力できます。ぜひ試してみてください!
[動作環境]
Google Chrome, Safari, Firefox の各最新版で正常に動作します。
※現在は、一般的なPCの画面サイズでのみ動作します。
コードサンプルと、タグの仕様など
[html側]
<div class="details-wrapper">
<details class="details-item">
<summary class="summary-item">
<p class="summary-title-wrapper">
<span class="summary-title">Question 01</span>
<i class="summary-icon-wrapper"><img class="summary-icon" src="../assets/images/chevron-down.svg" /></i>
</p>
</summary>
<p class="answer-text">Answer 01</p>
</details>
</div>
[css側]
.details-wrapper {
margin: 0 3rem 0 0;
max-height: 870px;
}
.summary-icon-wrapper {
display: block;
min-height: 16px;
min-width: 16px;
}
.summary-icon {
display: block;
height: 16px;
width: 16px;
}
.summary-item {
cursor: pointer;
list-style: none;
}
.summary-title-wrapper {
align-items: center;
border-bottom: 1px solid #bababa;
cursor: pointer;
display: flex;
font-size: 1rem;
font-weight: 500;
justify-content: space-between;
list-style: none;
padding: 0.5rem;
position: relative;
transition: opacity 0.3s;
}
.summary-title-wrapper:hover {
opacity: 0.6;
}
.summary-title {
margin: 0 1rem 0 0;
}
details > summary:focus {
outline: none;
}
details > summary::marker,
details > summary::-webkit-details-marker {
display: none;
}
.details-item {
width: 540px;
}
.details-item:last-of-type .answer-text {
margin: 0;
}
.details-item .answer-text {
transition: opacity 0.8s;
}
.details-item[open] .answer-text {
animation: answerApear 0.8s ease;
}
.details-item .summary-title-wrapper .summary-icon {
transition: transform 0.3s;
transform: rotate(0deg);
}
.details-item[open] .summary-title-wrapper .summary-icon {
transform: rotate(180deg);
}
.answer-text {
border-bottom: 1px solid #bababa;
font-size: 0.875rem;
margin: 0 0 1rem;
padding: 1rem;
}
@keyframes answerApear {
0% {
opacity: 0;
}
50% {
opacity: 0.75;
}
100% {
opacity: 1;
}
}
↑このような構造で、冒頭のようなアコーディオン型のコンテンツを
htmlとcssだけで作成することができます。
cssの末尾の、アニメーション部分は、%とopacityの値で
ふわっと表示される感じの度合いが変わるのでお好みで。
…というか結構cssは長めなので、やはり次のリンクより、ジェネレーターをぜひお試しください。
details, summaryタグを、文字を打ち込むだけで作成できるジェネレーター
details.summary.tedate
簡単操作で「details, summaryタグを使用したアコーディオン型コンテンツ」を出力できます。ぜひ試してみてください!
タグの仕様については、おなじみ Mozilla が運営している MDN Web Docs の以下ページが詳しいです。
<details>: 詳細折りたたみ要素 – HTML: HyperText Markup Language | MDN
details, summaryタグの対応ブラウザについて
新しいhtmlのタグやcssの使い方が登場するたび、
「でも…結局、Chrome以外のブラウザとかじゃ使えないんでしょ?」
と疑念をいだく方、おおいと思います。
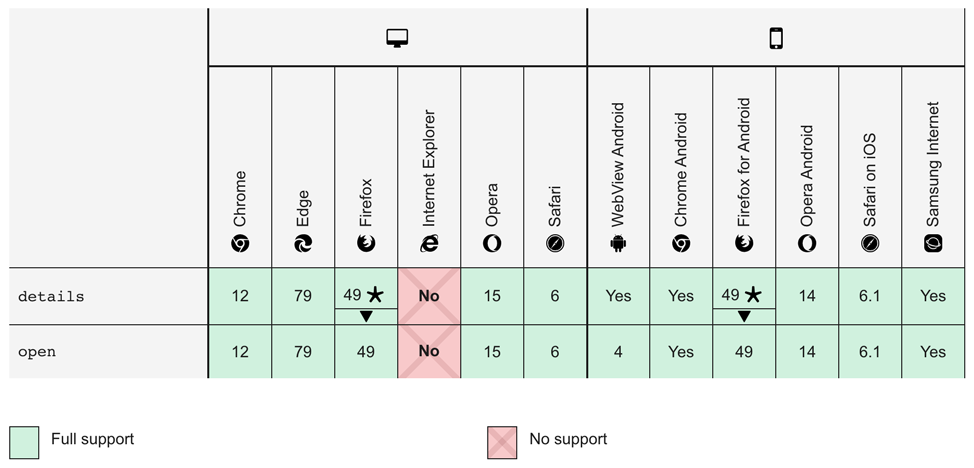
が、こちらの図をご覧ください。※MDN(https://developer.mozilla.org/)のdetailsタグに関するページより引用。

↑このように、 detailsタグと summaryタグ、これだけのブラウザを網羅しています!
…というか、もうIE以外のほぼ全てのブラウザで使えますね。
[この記事のまとめ:]少しだけ思うところがあるのは、IEの存在。でもそれも間もなく、心配しなくて大丈夫になります!!
この details と summaryタグ。前述の通り、IE11では動作しません。
しかし、もう間も無く、気にしなくてよくなります。
今年8月17日には、Microsoft 365(旧名称:Office 365) でのIE11のサポート終了が発表されました。
次いで先日10月2日、Googleの発表で、IE11についてGoogle検索でのサポートを終了するとアナウンスがありました。
そして、完全なるIE11のサポート終了期日も徐々に近づいています。
その日は2022年6月15日、あと約半年と数ヶ月です。
GoogleやMicrosoft本体すらも、IEサポート終了の流れを加速させている現在。
そろそろ実案件でも、details、summary をはじめとした、
新しいタグを使用する準備を進めていっても良い頃合いではないでしょうか?
details、summary の他にも、
・画像をいい感じにトリミングして表示できる、object-fit
・position: sticky;
・画像にさまざまな効果を適用できる mix-blend-mode
…などなど、これから使われることが増えていくであろう、
新しい要素がたくさんあります。
当サイトでも、これらhtmlとcssだけでできる新機能の数々について、今後も記事を書いていく予定です。
※この記事は内容の品質向上を目的に、随時更新を行う場合があります。

