投稿者: tedate.jp owner
tedate.jp を運営しています。都内在住。
Webデザイナー/グラフィックデザイナーになって、通算15年程になります。 皆さまがWeb制作をもっと楽しめるような、良い情報を発信できるように。日々記事を書いています。
Webデザイナーとしての修行時代(受託のWebデザイナー時代)のエピソードを含む、私の「人となり」がある程度わかる記事はこちらにございます。
【Mac版/Windows版】おぼえて便利!Figmaショートカット50選!
優れたJSライブラリを使い、3DモデルをWebサイトに表示する方法
滑らかな慣性スクロールを付与![Lenis]で良質なスクロール体験をWebサイトに加える方法
【CSSだけ】メインビジュアルがヘッダーに変化!スクロールに応じて斬新な視覚表現をつくる方法[Scroll Timeline]
【CSSだけ】続編: スクロールに連動して要素が動く!新概念をつかった視差エフェクトを作る方法[ScrollTimeline, ViewTimeline]
新概念を可視化!Chromeエクステンションで ScrollTimeline, ViewTimeline の理解を深める方法
【CSSのみ】画像がスクロールに応じて出現!新概念をつかって印象的な視覚効果を作る方法[Scroll Timeline, View Timeline]
【驚き】CSSだけでスライダーが!? 新概念「Scroll Timeline」を「View Timeline」と組み合わせて、スライダー風UIを作成する方法
CSSアニメーションの新概念!Scroll Timelineの概念を使ってページのプログレスバーを作る方法[animation-timeline]
CSSのimage-set()を使い、背景画像を出し分けて、表示の最適化をはかる方法
「SKILLUP.TEDATE」の出題数が、500問になりました!…ので、お楽しみください!
スライダー(カルーセル)ライブラリのもうひとつの選択肢?【splide.js】を使う方法
用意するhtmlは1つだけ!中身だけ個別に付与したカードを何枚も並べたセクションをつくる方法
1つのモーダルの中身を、クリック元の要素によって変える方法[JavaScript]
プラグインなし!WordPressでブロックエディタ・クラシック両方の投稿画面から不要な項目を削除する方法
SVGに順番に色をつける方法その2!今回はJSONなし、JavaScriptだけで操作する方法[JavaScript, SVG]
SVGに順番に色をつける方法!用意したJSONの値を使ってcssを操作するしくみ[JavaScript, SVG]
新しい画像形式を使ってWebサイトを高速化する方法。srcsetによる分岐方法も。[WebP, AVIF]
WordPressの管理画面とログイン画面にカスタムCSSを読み込む方法[WordPress]
WebサイトにJSONを読み込んで、その値の分だけカード型UIを表示させる方法[JavaScript, JSON]
「Adobe Firefly」はWebデザイン素材選定の強力な味方!導入して新しい制作体験を得る方法[Adobe Firefly, 生成AI]
WordPress管理画面で、特定のメニューを非表示にする方法[WordPress, 管理画面カスタム]
ドロワーメニュー(ハンバーガーメニュー)をCSSだけで作る方法[css]
YouTube動画を、モーダルを開くと同時に自動再生させる方法[YouTube IFrame Player API, JavaScript]
Bento UI の様なレイアウトが作れるジェネレーターを制作しました!
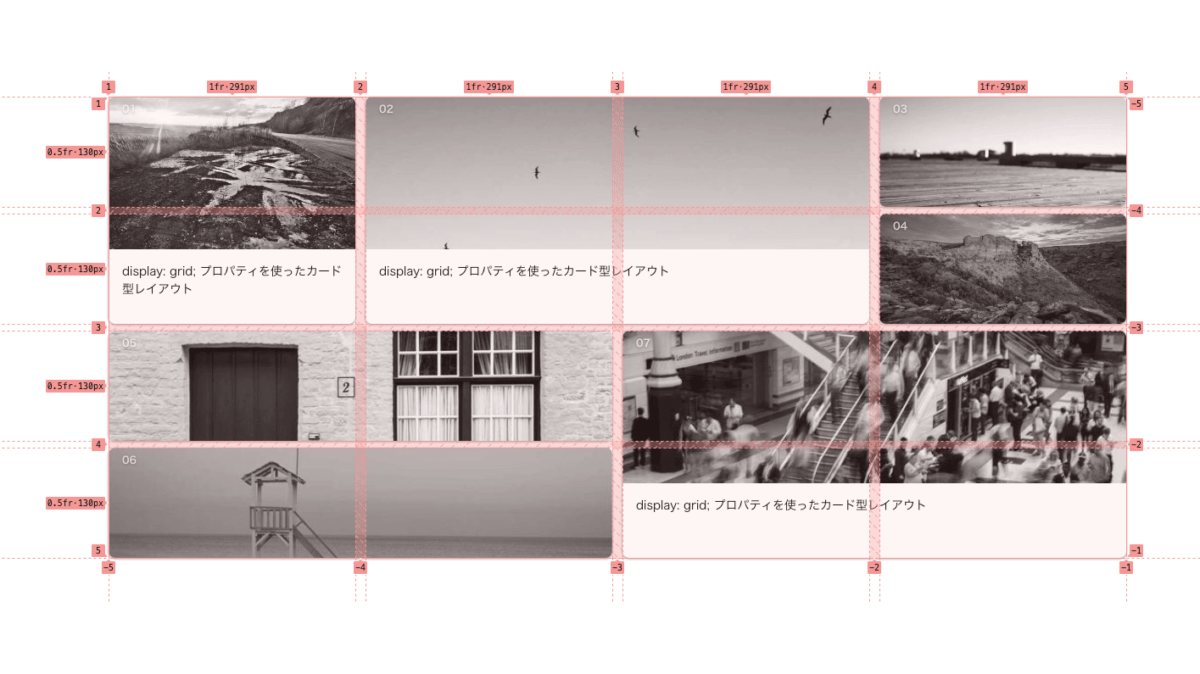
Bento UI の制作にも最適!グリッドを有効活用する方法[display: grid]【改訂記事】
window.matchMedia()を使って画面サイズごとに何かする方法[JavaScript, window.matchMedia]
スムーススクロールをJavaScriptでつくるよくある方法[window.scrollTo, getBoundingClientRect ほか]
スムーススクロール時の遷移先を、cssだけで意図した位置に設定する方法[scroll-margin]
「ある要素を含む場合」のスタイル指定がcssだけでできる!:has() を使う方法[css, :has()]
あれどうやるんだっけ?よく使うFigmaショートカット達[Figma]
今更ながら ChatGPT のすごさを目の当たりにした件
VuetifyのUI KitがFigmaプラグインとして存在していた件
【追記あり】【M2チップ搭載Mac mini】が tedate の制作現場にやってきた件
checkboxにcheckを入れたら入力可能になるテキストフィールド3つ[Vue3, Vuetify, VanillaJSそれぞれによる方法]
覚えると便利!アコーディオンをcssのみで作る方法
Vuetify3 で 優れたアイコンフォントを使う方法[Vuetify3, font-awesome]
2023年1月リリースのVuetify3.1.0(Valkyrie)をインストールしてみた件[Vue3, Vuetify3]
[新年のご挨拶]
[Vuetify3]v-forを使って、 簡易スライドショーを表示する方法[v-window]
[Vuetify3]Vuetifyに存在するflex系統のcssクラス群[Flex helpers]
[Vuetify3]Vuetifyに存在する余白調整系のcssクラス群[Spacing helpers]
[Vuetify3]Vuetifyに存在するcssのclass[display系統, ブレークポイント(Breakpoints)]
[Vuetify3]Vue.js3に対応したカルーセル(スライドショー)を使う方法[v-carousel]
[Vuetify3]Vue.js3に対応したcardを使う方法[v-card]
[Vuetify3]Vue.js3に対応したsnackbar(通知表示)を使う方法[v-snackbar]
[Vuetify3]まずはとにかく始めたい場合。CDNでVuetify3を試してみる方法[Vue.js3]
[Vuetify3]Vue.js3に対応した綺麗なボタンを使う方法[v-btn]
[Vuetify3]Vue.js3に対応したスイッチを使う方法[v-switch]
[Vuetify3]Vue.js3に対応したラジオボタンを使う方法[v-radio]
[Vuetify3]Vue.js3に対応したチェックボックスを使う方法[v-checkbox]
11月1日リリースのVuetify3(Titan)をインストールしてみた件[Vue3, Vuetify3]
スクロール、スワイプ時にtableのいちばん左1列だけを固定する方法[position: stickyの活用]
ボタンをクリックしたら、別の要素内にあるリストのstyleを変える方法[JavaScript]
tableのヘッダーを固定する方法2つ[position: stickyの活用とGrid.jsの場合]
優れたTableライブラリ「Grid.js」で、 行/セルをクリックした時にその情報を取得する方法
優秀な画像圧縮ツール「Squoosh」で、複数の画像を一括変換&圧縮する方法(現在はCLIが削除され出来なくなった模様)
Swiper使用時に、ウインドウをリサイズした際に動きが止まってしまうのを解決する方法
ContactForm7使用時に、選択できる日付、期間を制限したDatePicker(日付選択)を表示する方法[WordPress]
乗算、オーバーレイなどをcss上で実現する方法[mix-blend-mode]
優秀なツールを使って画像容量圧縮、WebP書き出しにも対応する方法
カード型レイアウトと相性抜群!gapプロパティを使った簡単レイアウト[css]
Vue.js3でSwiperを使う方法:任意のタイミングで関数を実行する(イベント取得について)
この記事は、tedate Premiumにご登録いただくと閲覧可能な、会員限定記事となります。
Vue.js3でSwiperを使う方法:ドット&矢印ナビゲーションの表示[Vue.js][Swiper]
この記事は、tedate Premiumにご登録いただくと閲覧可能な、会員限定記事となります。
Vue.js3でSwiperを使う方法:スライド部分にv-forを使う[Vue.js][Swiper]
この記事は、tedate Premiumにご登録いただくと閲覧可能な、会員限定記事となります。
tedate Premium のご紹介
Vue.js3で、Swiper を導入する方法[Vue.js 3][Swiper]
この記事は、tedate Premiumにご登録いただくと閲覧可能な、会員限定記事となります。




![滑らかな慣性スクロールを付与![Lenis]で良質なスクロール体験をWebサイトに加える方法](https://tedate.jp/wp-content/uploads/2024/11/img-about-quality-scrolling-experience-to-website-1200x675.jpg)
![【CSSだけ】メインビジュアルがヘッダーに変化!スクロールに応じて斬新な視覚表現をつくる方法[Scroll Timeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-mainvisual-changes-to-header-1200x675.jpg)
![【CSSだけ】続編: スクロールに連動して要素が動く!新概念をつかった視差エフェクトを作る方法[ScrollTimeline, ViewTimeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-appear-and-parallax-1200x675.jpg)

![【CSSのみ】画像がスクロールに応じて出現!新概念をつかって印象的な視覚効果を作る方法[Scroll Timeline, View Timeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-appear-image-by-new-concept-1200x675.jpg)

![CSSアニメーションの新概念!Scroll Timelineの概念を使ってページのプログレスバーを作る方法[animation-timeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-new-concept-of-css-1200x675.jpg)




![1つのモーダルの中身を、クリック元の要素によって変える方法[JavaScript]](https://tedate.jp/wp-content/uploads/2024/08/img-about-change-to-contents-in-modal-1200x675.jpg)

![SVGに順番に色をつける方法その2!今回はJSONなし、JavaScriptだけで操作する方法[JavaScript, SVG]](https://tedate.jp/wp-content/uploads/2024/06/img-about-coloring-svg-sequentially-only-javascript-1200x675.jpg)
![SVGに順番に色をつける方法!用意したJSONの値を使ってcssを操作するしくみ[JavaScript, SVG]](https://tedate.jp/wp-content/uploads/2024/06/img-about-coloring-svg-sequentially-1200x675.jpg)
![新しい画像形式を使ってWebサイトを高速化する方法。srcsetによる分岐方法も。[WebP, AVIF]](https://tedate.jp/wp-content/uploads/2024/06/img-about-using-new-image-formats-1200x675.jpg)
![WordPressの管理画面とログイン画面にカスタムCSSを読み込む方法[WordPress]](https://tedate.jp/wp-content/uploads/2024/06/img-about-custom-css-on-wp-admin-and-login-screen-1200x675.jpg)
![WebサイトにJSONを読み込んで、その値の分だけカード型UIを表示させる方法[JavaScript, JSON]](https://tedate.jp/wp-content/uploads/2024/05/img-about-read-json-with-javascript-1200x675.jpg)
![「Adobe Firefly」はWebデザイン素材選定の強力な味方!導入して新しい制作体験を得る方法[Adobe Firefly, 生成AI]](https://tedate.jp/wp-content/uploads/2024/05/img-about-firefly-generate-1200x675.jpg)
![WordPress管理画面で、特定のメニューを非表示にする方法[WordPress, 管理画面カスタム]](https://tedate.jp/wp-content/uploads/2024/05/img-about-custom-show-admin-menu-1200x675.jpg)
![ドロワーメニュー(ハンバーガーメニュー)をCSSだけで作る方法[css]](https://tedate.jp/wp-content/uploads/2024/01/img-about-create-drawer-jpg.webp)
![YouTube動画を、モーダルを開くと同時に自動再生させる方法[YouTube IFrame Player API, JavaScript]](https://tedate.jp/wp-content/uploads/2023/12/img-about-movie-api-jpg.webp)

![window.matchMedia()を使って画面サイズごとに何かする方法[JavaScript, window.matchMedia]](https://tedate.jp/wp-content/uploads/2023/07/img-about-window-match-media-jpg.webp)
![スムーススクロールをJavaScriptでつくるよくある方法[window.scrollTo, getBoundingClientRect ほか]](https://tedate.jp/wp-content/uploads/2023/07/img-about-smooth-scroll-by-js-jpg.webp)
![スムーススクロール時の遷移先を、cssだけで意図した位置に設定する方法[scroll-margin]](https://tedate.jp/wp-content/uploads/2023/07/img-about-scroll-margin-jpg.webp)
![「ある要素を含む場合」のスタイル指定がcssだけでできる!:has() を使う方法[css, :has()]](https://tedate.jp/wp-content/uploads/2023/03/img-to-select-only-parent-node-by-has-jpg.webp)
![あれどうやるんだっけ?よく使うFigmaショートカット達[Figma]](https://tedate.jp/wp-content/uploads/2023/02/img-frequently-used-shortcuts-jpg.webp)



![checkboxにcheckを入れたら入力可能になるテキストフィールド3つ[Vue3, Vuetify, VanillaJSそれぞれによる方法]](https://tedate.jp/wp-content/uploads/2023/01/img-about-when-checkbox-is-checked-jpg.webp)

![2023年1月リリースのVuetify3.1.0(Valkyrie)をインストールしてみた件[Vue3, Vuetify3]](https://tedate.jp/wp-content/uploads/2022/03/img-thumb-coding-jpg.webp)
![[新年のご挨拶]](https://tedate.jp/wp-content/uploads/2023/01/img-newyear-post-rabbit01-1-1200x675.jpg)
![[Vuetify3]v-forを使って、 簡易スライドショーを表示する方法[v-window]](https://tedate.jp/wp-content/uploads/2022/12/img-about-vuetify3-components-v-window-jpg.webp)
![[Vuetify3]Vuetifyに存在するflex系統のcssクラス群[Flex helpers]](https://tedate.jp/wp-content/uploads/2022/12/img-about-vuetify-css-classes-for-edit-flexbox-jpg.webp)
![[Vuetify3]Vuetifyに存在する余白調整系のcssクラス群[Spacing helpers]](https://tedate.jp/wp-content/uploads/2022/12/img-about-vuetify-css-classes-for-spacing-1-jpg.webp)
![[Vuetify3]Vuetifyに存在するcssのclass[display系統, ブレークポイント(Breakpoints)]](https://tedate.jp/wp-content/uploads/2022/12/img-about-vuetify-css-classes-for-display-jpg.webp)
![[Vuetify3]Vue.js3に対応したカルーセル(スライドショー)を使う方法[v-carousel]](https://tedate.jp/wp-content/uploads/2022/12/img-about-v-carousel-by-vuetify3-jpg.webp)
![[Vuetify3]Vue.js3に対応したcardを使う方法[v-card]](https://tedate.jp/wp-content/uploads/2022/11/img-about-v-card-by-vuetify3-jpg.webp)
![[Vuetify3]Vue.js3に対応したsnackbar(通知表示)を使う方法[v-snackbar]](https://tedate.jp/wp-content/uploads/2022/11/img-about-v-snackbar-by-vuetify3-jpg.webp)
![[Vuetify3]まずはとにかく始めたい場合。CDNでVuetify3を試してみる方法[Vue.js3]](https://tedate.jp/wp-content/uploads/2022/11/img-to-use-vuetify3-with-cdn-jpg.webp)
![[Vuetify3]Vue.js3に対応した綺麗なボタンを使う方法[v-btn]](https://tedate.jp/wp-content/uploads/2022/11/img-about-v-btn-by-vuetify3-1-jpg.webp)
![[Vuetify3]Vue.js3に対応したスイッチを使う方法[v-switch]](https://tedate.jp/wp-content/uploads/2022/11/img-about-v-switch-by-vuetify3-jpg.webp)
![[Vuetify3]Vue.js3に対応したラジオボタンを使う方法[v-radio]](https://tedate.jp/wp-content/uploads/2022/11/img-about-v-radio-by-vuetify3-jpg.webp)
![[Vuetify3]Vue.js3に対応したチェックボックスを使う方法[v-checkbox]](https://tedate.jp/wp-content/uploads/2022/11/img-about-v-checkbox-vuetify3-jpg.webp)
![スクロール、スワイプ時にtableのいちばん左1列だけを固定する方法[position: stickyの活用]](https://tedate.jp/wp-content/uploads/2022/10/img-about-fix-leftmost-column-in-table-jpg.webp)
![ボタンをクリックしたら、別の要素内にあるリストのstyleを変える方法[JavaScript]](https://tedate.jp/wp-content/uploads/2022/10/img-about-changes-style-of-a-list-1-jpg.webp)
![tableのヘッダーを固定する方法2つ[position: stickyの活用とGrid.jsの場合]](https://tedate.jp/wp-content/uploads/2022/10/img-about-to-fix-table-header-jpg.webp)



![ContactForm7使用時に、選択できる日付、期間を制限したDatePicker(日付選択)を表示する方法[WordPress]](https://tedate.jp/wp-content/uploads/2022/08/img-about-datepicker-limited-selectable-jpg.webp)
![乗算、オーバーレイなどをcss上で実現する方法[mix-blend-mode]](https://tedate.jp/wp-content/uploads/2022/08/img-about-mix-blend-mode-jpg.webp)

![カード型レイアウトと相性抜群!gapプロパティを使った簡単レイアウト[css]](https://tedate.jp/wp-content/uploads/2022/06/img-about-gap-property-with-card-layout-jpg.webp)

![Vue.js3でSwiperを使う方法:ドット&矢印ナビゲーションの表示[Vue.js][Swiper]](https://tedate.jp/wp-content/uploads/2022/06/img-about-swiper-with-vue3-dot-and-arrow-jpg.webp)
![Vue.js3でSwiperを使う方法:スライド部分にv-forを使う[Vue.js][Swiper]](https://tedate.jp/wp-content/uploads/2022/06/img-about-swiper-with-vue3-v-for-jpg.webp)

![Vue.js3で、Swiper を導入する方法[Vue.js 3][Swiper]](https://tedate.jp/wp-content/uploads/2022/05/img-vuejs3-with-swiper-jpg.webp)
![子コンポーネントや、v-htmlで生成された要素にもスタイルを適用する方法[Vue.js]](https://tedate.jp/wp-content/uploads/2022/05/img-use-deep-in-vue-jpg.webp)
![Vue.js 3においてライフサイクルフックを使う方法[Vue.js]](https://tedate.jp/wp-content/uploads/2022/05/img-to-use-lifecycle-hooks-in-vue3-jpg.webp)




![[css]first-line, first-letter擬似要素を使って、要素内の先頭1行/先頭1文字だけにスタイルを適用する方法](https://tedate.jp/wp-content/uploads/2022/04/img-about-first-line-jpg.webp)
![ページ内のスムーススクロールをcssプロパティだけで適用する方法[scroll-behavior]](https://tedate.jp/wp-content/uploads/2022/04/img-scroll-behavior-jpg.webp)
![[Vue.js]Vuetifyで作成した円形のプログレス(進捗)表示の、様々なオプションを使用する方法[v-progress-circular]](https://tedate.jp/wp-content/uploads/2022/03/img-about-customize-circular-jpg.webp)
![[Vue.js]Vuetifyで円形のプログレス(進捗)表示を使用する方法[v-progress-circular]](https://tedate.jp/wp-content/uploads/2022/03/img-about-progress-circular-jpg.webp)