cssの「gapプロパティ」を使ったレイアウト方法についての記事です。
この「gapプロパティ」は、IE11でサポートされていないプロパティだったので、
これまで実案件への投入は二の足を踏むケースが多かったのですが、
今月、IE11の公式サポート期間が完全に満了したことに伴い、実案件でも積極的に使っていけるようになった手法になります。
基本の形
それでは、gapプロパティについての説明です。
gapプロパティは、要素間の「すき間」「溝」を定義できるcssプロパティになります。
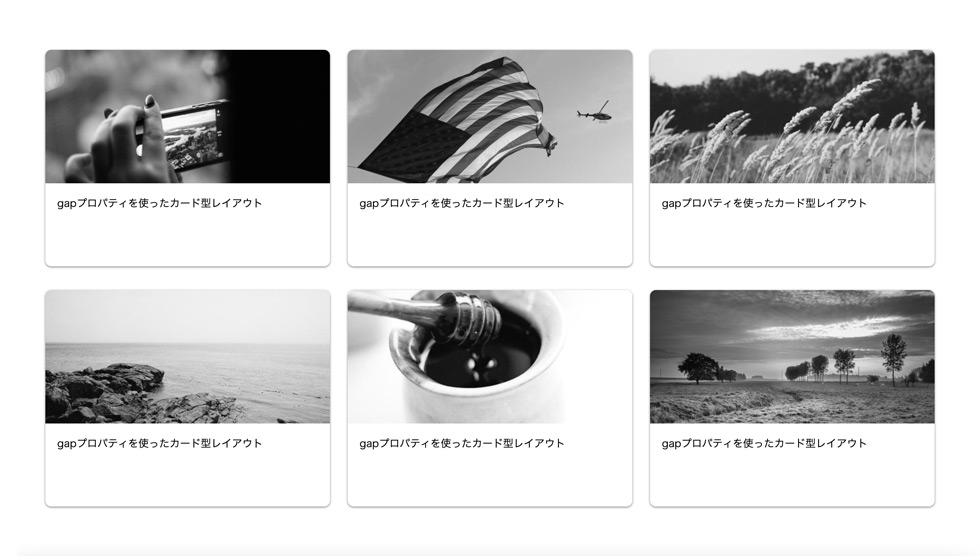
たとえば、次のキャプチャのような、いわゆる「カード型レイアウト」があったとします。

↑画像内のカードとカードの間に、適切な余白がとられているのが確認できるかと思います。
これは、gapプロパティで次のように表現することができます。
[要素間の余白をgapプロパティで定義した例(css)]
.my-container {
display: flex;
gap: 2rem 2%;
flex-wrap: wrap;
margin: 0 auto;
width: 1200px;
}
...(中略)...
↑3行目に注目してください。gapプロパティを使用しています。
上記のキャプチャ画像の例では、カードが横に3列ずつ並んでいますが、
gapプロパティを、親ボックスに指定してあげることで、このキャプチャのようなレイアウトを作成することができます。
gapプロパティを使用しない従来のflexボックスの手法の場合は、
小要素である各カードに対してmarginを定義、
そして折り返し対象のカード(または末尾と先頭のカード)にはmarginをつけない、
といったやや複雑な定義をしなければならなかったことと思います。
次のコードのように、個々のカード(.my-item)にmarginを付与(11行目)、
そして折り返し対象のカードには、16行目のように :nth-of-type を使うなどして、余白の調整をしなければなりませんでした。
[従来の例]
.my-container {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
width: 1200px;
}
.my-item {
background: #fff;
border-radius: 8px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
margin: 0 2% 2rem 0;
overflow: hidden;
width: 32%;
z-index: 100;
}
.my-item:nth-of-type(3n) {
margin: 0 0 2rem 0;
}
...(中略)...
これが、gapプロパティを使用すれば、
冒頭の例のように
親ボックスにたった1行定義するだけで、同じことが実現できてしまうと言うわけです。
gapプロパティを使う方法だと、
「親ボックスと内接している子要素の端側には余白がつかない」という仕様になっているので、
:nth-of-type等による調整も不要です。
どちらが便利かは、もう明白ですよね。
コード全体像
gapプロパティを使ったカード型レイアウトの、htmlとcss全体は以下のようになります。
[要素間の余白をgapプロパティで定義した例(html側)]
<div class="my-container">
<div class="my-item is-target">
<figure class="my-figure">
<img class="my-image" src="https://picsum.photos/560/320?grayscale&random=1" alt="サムネイル" />
</figure>
<div class="my-description">
<p class="my-text">gapプロパティを使ったカード型レイアウト</p>
</div>
</div>
<div class="my-item is-target">
<figure class="my-figure">
<img class="my-image" src="https://picsum.photos/560/320?grayscale&random=2" alt="サムネイル" />
</figure>
<div class="my-description">
<p class="my-text">gapプロパティを使ったカード型レイアウト</p>
</div>
</div>
<div class="my-item is-target">
<figure class="my-figure">
<img class="my-image" src="https://picsum.photos/560/320?grayscale&random=3" alt="サムネイル" />
</figure>
<div class="my-description">
<p class="my-text">gapプロパティを使ったカード型レイアウト</p>
</div>
</div>
<div class="my-item is-target">
<figure class="my-figure">
<img class="my-image" src="https://picsum.photos/560/320?grayscale&random=4" alt="サムネイル" />
</figure>
<div class="my-description">
<p class="my-text">gapプロパティを使ったカード型レイアウト</p>
</div>
</div>
<div class="my-item is-target">
<figure class="my-figure">
<img class="my-image" src="https://picsum.photos/560/320?grayscale&random=5" alt="サムネイル" />
</figure>
<div class="my-description">
<p class="my-text">gapプロパティを使ったカード型レイアウト</p>
</div>
</div>
<div class="my-item is-target">
<figure class="my-figure">
<img class="my-image" src="https://picsum.photos/560/320?grayscale&random=6" alt="サムネイル" />
</figure>
<div class="my-description">
<p class="my-text">gapプロパティを使ったカード型レイアウト</p>
</div>
</div>
</div>
[要素間の余白をgapプロパティで定義した例(css側)]
.my-container {
display: flex;
flex-wrap: wrap;
gap: 2rem 2%;
margin: 0 auto;
width: 1200px;
}
.my-item {
background: #fff;
border-radius: 8px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
overflow: hidden;
width: auto;
z-index: 100;
}
.my-figure {
height: 180px;
margin: 0;
overflow: hidden;
padding: 0;
width: 100%;
}
.my-image {
display: block;
width: 100%;
}
.my-description {
font-size: .875rem;
height: 80px;
padding: 1rem;
}
.my-text {
margin: 0;
}
gapプロパティに指定できる2つの値
上記のcssの4行目、
gapプロパティには、
gap: 2rem 2%;
として2つの値を渡しています。
これが何を意味するかと言うと、
gap: row-gap, column-gap
↑この様な意味となります。
row-gapというのは、行間の余白のことで、つまり縦方向の余白になります。
column-gapというのは、列の余白のことで、つまり横方向の余白になります。
1つの値を渡した場合、row-gap、colum-gapともに、同じ値を指定したことになります。
(「%指定以外」の場合。「%指定」の場合、組み方によって縦方向の余白が効かない場合があります。)
MDNでの解説ページ
ご存じ、Mozillaが運営する、Web技術に関するとても充実したオンラインリファレンスである MDN Docs 内での、
gapプロパティの解説ページは次のリンク先になります。
gap(grid-gap) | MDN
↑こちらの解説ページには、
「gridレイアウト」を使用した場合のサンプルなども掲載されています。
そうなのです。今回ご紹介したgapプロパティは、
「gridレイアウト」との相性も抜群ですので、それについての方法は、また続編の記事にてご紹介できればと思っています。
この記事のまとめ
今回は、カード型レイアウトともとても相性が良い、
cssの「gapプロパティ」を使ったレイアウト方法についての記事を書きました。
冒頭でもご紹介した通り、この「gapプロパティ」は、IE11でサポートされていないプロパティだったため、
これまで実案件での活用がなかなかしづらいケースが多い印象がありました。
それが今月、2022年6月15日をもって
IE11の公式サポート期間が完全に満了したことに伴い、実案件でも積極的に使っていけるようになった手法となります。
なお上のセクションでも書きましたが、
続編の記事では、「gridレイアウト」と組み合わせて使用する例についても
書いていきたいと思っています。
※この記事は、内容の品質向上を目的に、随時更新を行う場合があります。

