
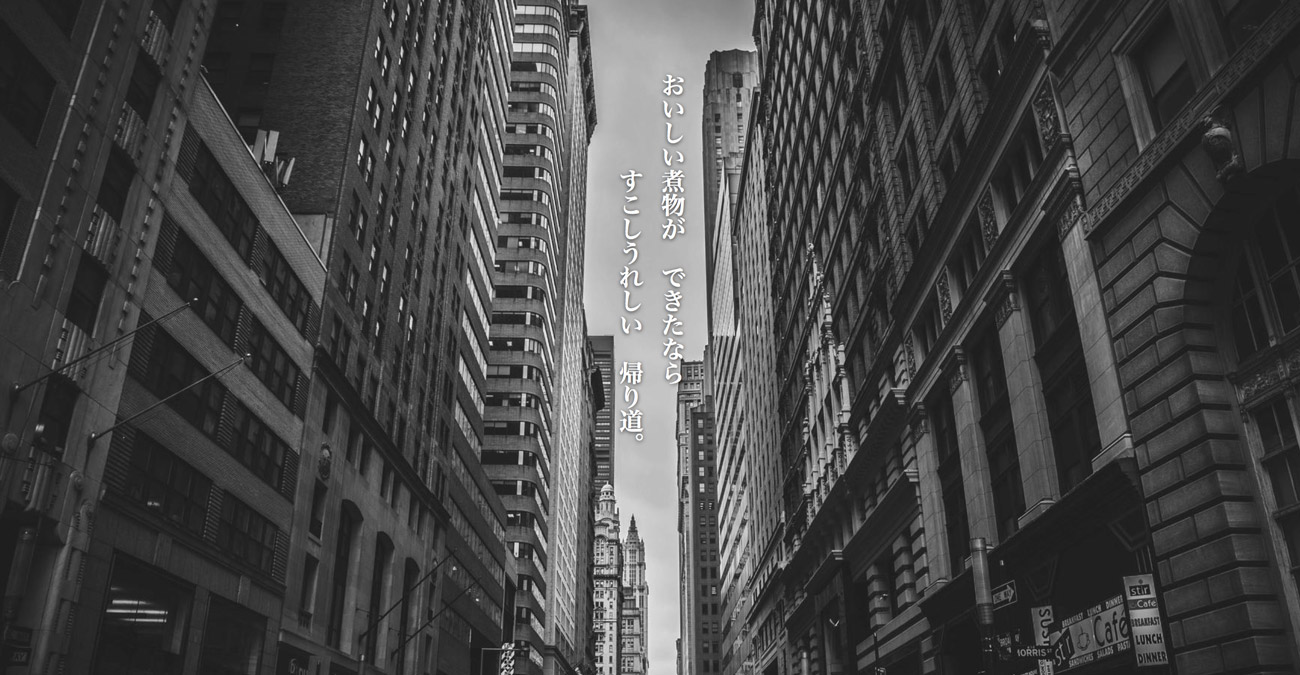
↑この様な、縦書きの文字組を使った
印象的な表現。
これが、cssで表現しやすくなりました。
この縦書き文字、
text-orientation: upright;
writing-mode: vertical-rl;
上記の2つのcssプロパティを適用すると、使用することができます。
表現しやすくなった、と言うのは、
IE11以外のほぼ全てのモダンブラウザで正しく表示される様になったから、という意味です。
そしてそのIE11も、来年2022年6月15日をもって公式サポートが完全に満了期日を迎えるわけですので、
もう間も無く、安心して使用できるプロパティになるというわけです。
キャッチコピーをより印象的に見せる際など、活躍してくれそうな表現ですね。
コードなど
サンプルとして、冒頭にある縦書き文字と同じ文字組を行う場合の
コードを書いておきます。
まず、キャッチコピーを印象的に見せるために、フォントはいい感じのものを選びましょう。
ここでは無難に、GoogleFonts のセリフ体を使用。※サンプルなのでヘッダからCDNで読んでいますが、読み込み方は、本当はフォントをダウンロードしたあとWebフォント(woff2形式)に変換して、 @font-face を使う方が高速です。
[head内に読み込み]
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;500;600;&display=swap" rel="stylesheet">
[html側]
<div class="common-box">
<p class="common-text">
おいしい煮物が できたなら<br />
<span class="common-indent">すこしうれしい 帰り道。</span>
</p>
</div>
↑文言はなんでも良いです。ポエマーの方なら、すぐ良い感じのキャッチコピーが思いつくはず。
[css側]
.common-box {
background: url(https://picsum.photos/1920/1080?random=1&grayscale) no-repeat;
background-size: cover;
border-radius: 8px;
height: 100vh;
padding: 80px 0 0;
width: calc(100vw - 16px);
}
.common-text {
color: #fff;
font-size: max(0.75rem, min(4.267vw, 1.5rem));
font-family: 'Noto Serif JP', serif;
font-weight: 500;
line-height: 2;
margin: 0 auto;
text-shadow: 0 1px 4px rgba(0, 0, 0, .7);
text-orientation: upright;
writing-mode: vertical-rl;
}
.common-indent {
margin: 2rem 0 0;
}
↑だいたいこんな感じの css を当ててあげれば、冒頭の様な文字組ができます。使う場所・目的により、お好みで調整を。

↑適用結果です。一見くだらない文言であっても、結構いい感じに見せることができそうですね。
この記事のまとめ
今回は、縦書き文字をcssのみで適用できる、
text-orientation: upright;
writing-mode: vertical-rl;
について記事を書きました。
サンプルを見ていただいた通り、ここにパララックス効果なんかも一緒に適用してあげると、
ぐっと印象的なコンテンツを作成できるものと思われます。
このところ、対応ブラウザが増えてくれたことで
cssだけでも文字組みがしやすくなり、
表現の幅が広がったと言う意味で、個人的に嬉しく感じています。
綺麗な縦書きの文字組は、適切な余白と一緒に使ってあげると
洗練された雰囲気を伝える方法として有効な手段だと思うので、使いどころは結構ありそうなプロパティかと感じます。
当サイトでは今後もWeb制作、Webデザインに関する記事を執筆していきます。
※この記事は内容の品質向上を目的に、随時更新を行う場合があります。

![印象的な文字表現が簡単にできる。 writing-mode と text-orientation を使って縦書き文字を使う方法[css]](https://tedate.jp/wp-content/uploads/2021/11/img-about-text-orientation-jpg.webp)