ChatGPT、
昨年11月に正式公開され、またたく間にWeb界隈、IT界隈の話題を席巻している
Open AI ご謹製の「AIチャットボット(ボットとか呼べないくらいすごい…)」です。
この文脈の話では数日前(2023年2月15日、ついこの前の水曜のことですね)、
GitHub ご謹製の 「Copilot」(GitHub x OpenAIによるAIコード支援ツール) が、
AIとのペアプログラミングに主眼をおいた 「Copilot for Business」 の一般向け公開を発表したことも、また話題となっていました。
今回は、そんな巷の話題を席巻しているAI関連のお話、
主に ChatGPT について、私の体験談を書いていきたいと思います。
ChatGPTに、Web系の質問をいろいろしてみたというお話
最近、実際のWeb制作現場においても
エンジニアの方や、技術系の話が好きなクリエーターの方との会話の中で、
AIに関する話題が出ることが少しづつ多くなってきました。
私も少し前から ChatGPT との会話を通して、そのすごさを目の当たりにしましたので、
それについて書いていきたいと思います。
質問01:css の gap プロパティと display: flex; を使った、カード型レイアウトについて聞いてみた
私がいくつか ChatGPT にたずねてみた質問の中で、
驚愕したのが「かなり正確なHTML/CSSコードを教えてくれる」という点でした。
実際に質問した文言は次のとおり。
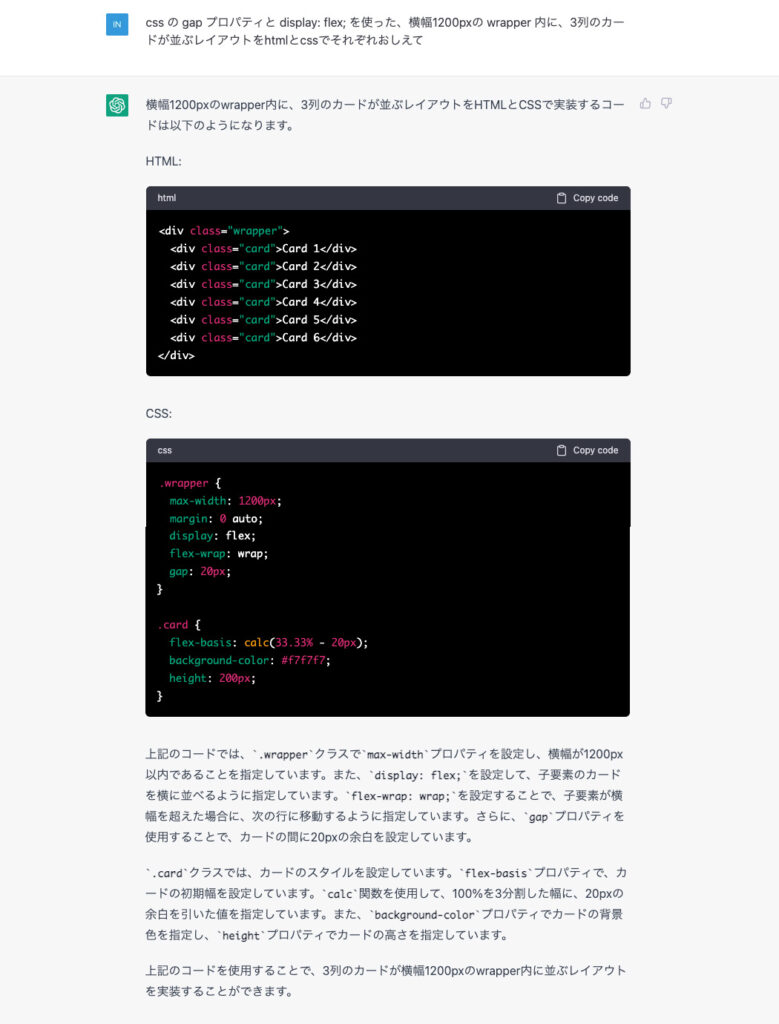
Q. css の gap プロパティと display: flex; を使った、横幅1200pxの wrapper 内に、3列のカードが並ぶレイアウトをhtmlとcssでそれぞれおしえて
すると…次のキャプチャのような回答を返してくれました(画像クリックで拡大)。

…すごくないですか?
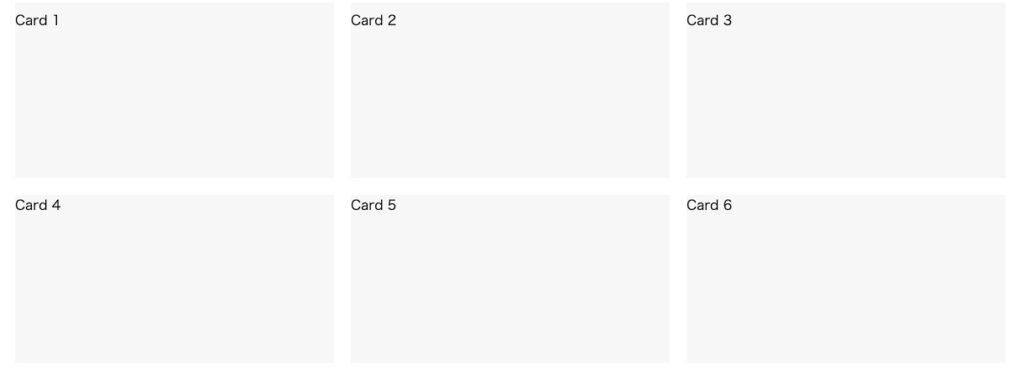
もう、絶句でした。これ、実際に自分のローカル環境で
html上でブラウザ表示してみたんですが、やばいです。(画像クリックで拡大)

↑シンプルですが、しっかり意図した通りの骨組みが出来上がってますね。
本当に意図通りの、「css の gap プロパティと display: flex; を使った、カード型レイアウト」が組み上がってました。
…もうですね、私本当に驚いたわけですね。
質問02:WordPressでよくある感じのコードについて聞いてみた
続いて、WordPressに関して、よくある感じのコードについても質問してみました。
実際の質問した文言は次のとおり。
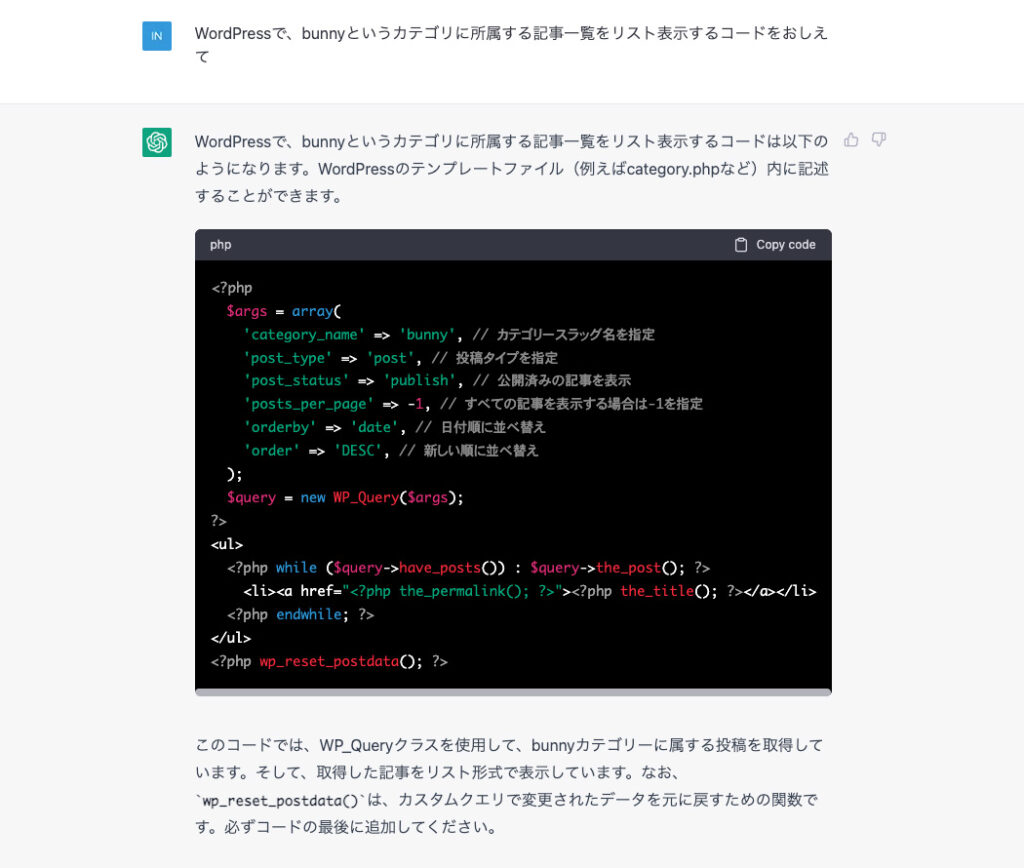
Q. WordPressで、bunnyというカテゴリに所属する記事一覧をリスト表示するコードをおしえて
↑WordPressの案件だと、よく出てくるやつですね。文字通り、特定のカテゴリに所属している記事を表示するときに使用するコードです。
これに対して、ChatGPTが出してくれた答えがこちら。(画像クリックで拡大)
それに加えて、
カスタムでWP_Queryを使ったループを使った場合のお作法として、
必ず記述すべき wp_reset_postdata() についても言及されています。
この様に、こちらの問いかけに対してかなりの精度で、回答を返してくれることがわかりました。
質問03:当サイトでも扱ったことのある、カテゴリ情報の詳細を取得するために使う、WordPressのテンプレートタグについても聞いてみた
当サイトでは、以前の記事で「WordPressにおいて、カテゴリー情報を取得する汎用的な方法」に関する内容をご紹介しました。
対象記事:get_the_category(); を使ってカテゴリ情報を取得する方法
↑この記事では、get_the_category() というテンプレートタグを使用した際に取得できるカテゴリ情報について、
そこそこ詳細な情報が書いてあります。これは、私が制作現場ではじめてWordPressに触れた時から、長い年月をかけてきたから普通に知っている様になった、技術的な情報です。
さて、ChatGPTさんの回答はどうか。次の質問をしてみました。
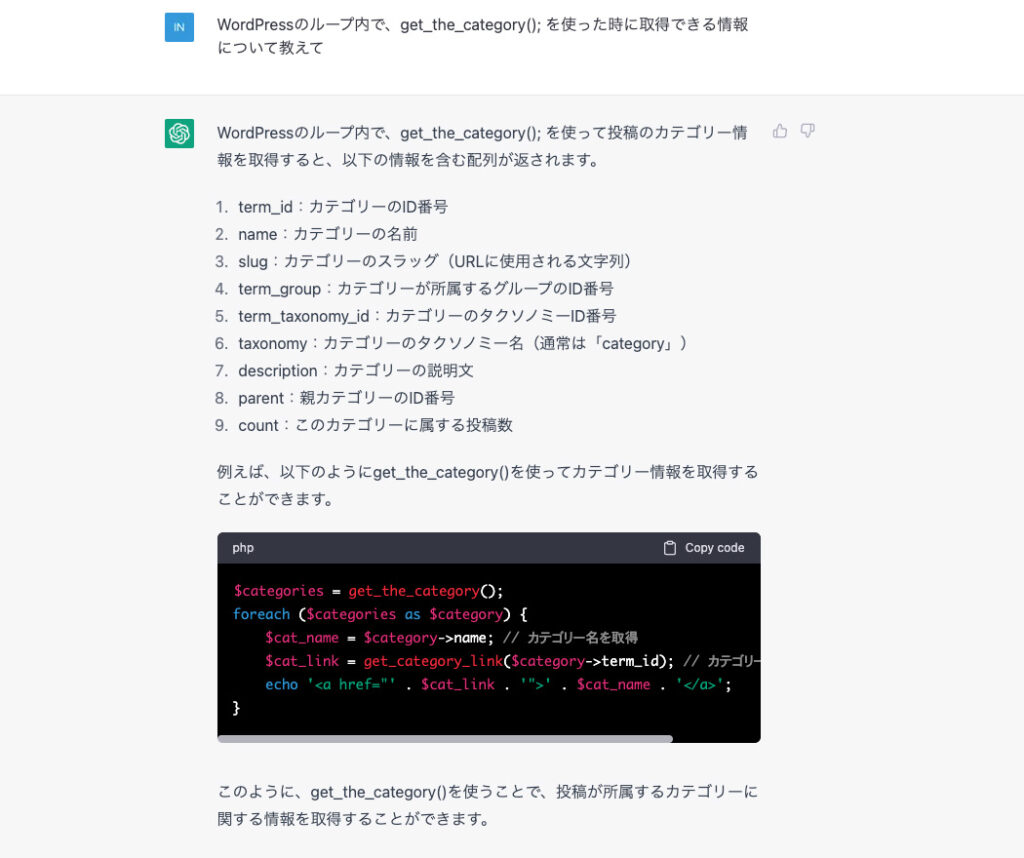
Q. WordPressのループ内で、get_the_category(); を使った時に取得できる情報について教えて
この質問に対し、ChatGPTが出してくれた答えがこちら。(画像クリックで拡大)

↑…もう絶句。あえて、上2つの質問より、短い言葉でざっくりとしたニュアンスの質問をしてるはずなんです。
なのになんか、行間を読み取って(こちらの意図を汲んで)回答してくれてます。
なんだろう、もう、ね。絶句でした。
この記事のまとめ
今回は、昨年11月に正式公開され、またたく間にWeb界隈、IT界隈の話題を席巻している
Open AI ご謹製の「ChatGPT」について、実際にWeb関連の質問をしてみた際のお話などを記事にしてみました。
上のセクションでも書きましたが、
本当にすごいので、ご興味がある方はとにかく一度は試してみると良いかと思います。
(試してみる方法については、すでにWeb上にたくさん情報が出回っているので、この記事では割愛します)
とても高い精度で回答してくれることがわかり、感動すら覚えたのですが
「実務に投入するか?」という点については、よくよくご自身が置かれている環境、所属されている組織の方針等もふまえつつ、慎重に扱う必要があるかと思います。
よく言われているのは、「うっかりセキュリティに関わる情報を質問して(AIに学習させて)しまいかねない」とか、
「AIの回答に関して、著作権等の諸権利に明確なルールがない段階で、実務に組み込んでいいものか」
というような様々な観点からの懸念です。
実際に国内の大手企業では、導入を「オフィシャルとしては禁止」している企業も存在する様で、その現状が
今後どういった流れに動いていくのか、その動向にも注目していきたいところですね。
ともあれ、ChatGPTとの会話はとても有意義なものだったことは間違いありませんでしたし、
私も実務投入するかどうかはさておき、プライベートでは今後もいろいろ試していきたいなと考えているところです。
この記事が皆さんのより良いWeb制作体験につながれば、嬉しく思います。
※この記事は内容の品質向上を目的に、随時更新を行う場合があります。