カテゴリー: コーディング関連
滑らかな慣性スクロールを付与![Lenis]で良質なスクロール体験をWebサイトに加える方法
【CSSだけ】メインビジュアルがヘッダーに変化!スクロールに応じて斬新な視覚表現をつくる方法[Scroll Timeline]
【CSSだけ】続編: スクロールに連動して要素が動く!新概念をつかった視差エフェクトを作る方法[ScrollTimeline, ViewTimeline]
新概念を可視化!Chromeエクステンションで ScrollTimeline, ViewTimeline の理解を深める方法
【CSSのみ】画像がスクロールに応じて出現!新概念をつかって印象的な視覚効果を作る方法[Scroll Timeline, View Timeline]
【驚き】CSSだけでスライダーが!? 新概念「Scroll Timeline」を「View Timeline」と組み合わせて、スライダー風UIを作成する方法
CSSアニメーションの新概念!Scroll Timelineの概念を使ってページのプログレスバーを作る方法[animation-timeline]
CSSのimage-set()を使い、背景画像を出し分けて、表示の最適化をはかる方法
「SKILLUP.TEDATE」の出題数が、500問になりました!…ので、お楽しみください!
用意するhtmlは1つだけ!中身だけ個別に付与したカードを何枚も並べたセクションをつくる方法
1つのモーダルの中身を、クリック元の要素によって変える方法[JavaScript]
WebサイトにJSONを読み込んで、その値の分だけカード型UIを表示させる方法[JavaScript, JSON]
ドロワーメニュー(ハンバーガーメニュー)をCSSだけで作る方法[css]
Bento UI の様なレイアウトが作れるジェネレーターを制作しました!
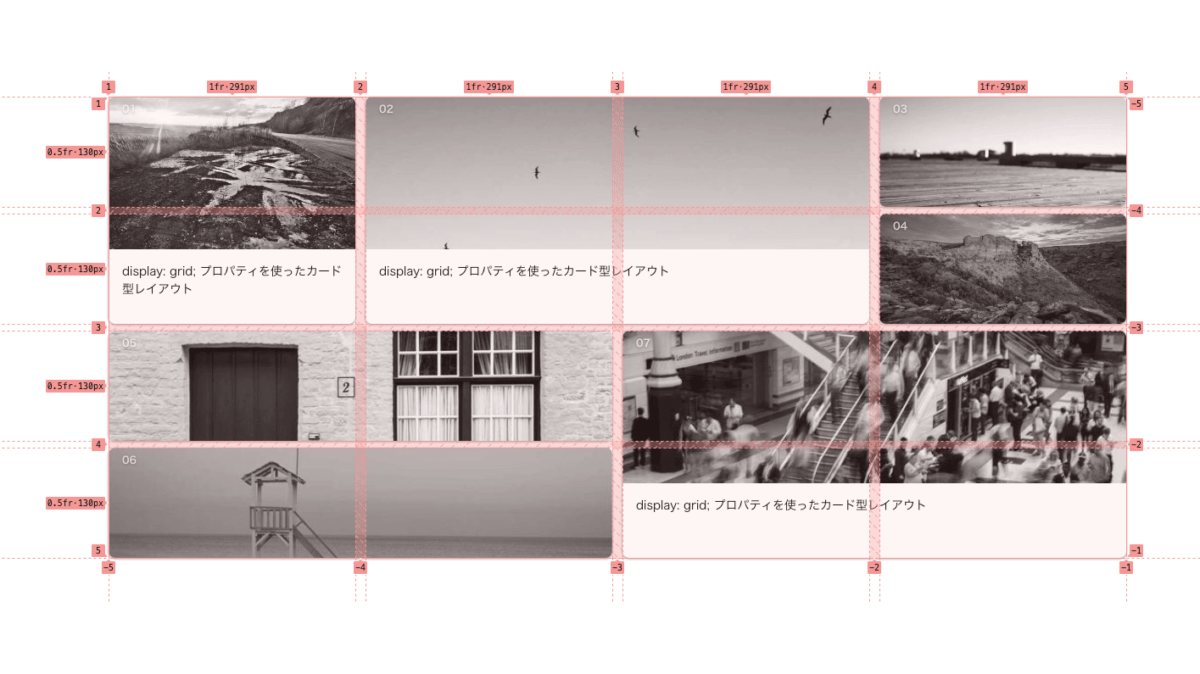
Bento UI の制作にも最適!グリッドを有効活用する方法[display: grid]【改訂記事】
スムーススクロール時の遷移先を、cssだけで意図した位置に設定する方法[scroll-margin]
「ある要素を含む場合」のスタイル指定がcssだけでできる!:has() を使う方法[css, :has()]
覚えると便利!アコーディオンをcssのみで作る方法
スクロール、スワイプ時にtableのいちばん左1列だけを固定する方法[position: stickyの活用]
ボタンをクリックしたら、別の要素内にあるリストのstyleを変える方法[JavaScript]
tableのヘッダーを固定する方法2つ[position: stickyの活用とGrid.jsの場合]
優れたTableライブラリ「Grid.js」で、 行/セルをクリックした時にその情報を取得する方法
Swiper使用時に、ウインドウをリサイズした際に動きが止まってしまうのを解決する方法
ContactForm7使用時に、選択できる日付、期間を制限したDatePicker(日付選択)を表示する方法[WordPress]
乗算、オーバーレイなどをcss上で実現する方法[mix-blend-mode]
カード型レイアウトと相性抜群!gapプロパティを使った簡単レイアウト[css]
Vue.js3で、Swiper を導入する方法[Vue.js 3][Swiper]
この記事は、tedate Premiumにご登録いただくと閲覧可能な、会員限定記事となります。
子コンポーネントや、v-htmlで生成された要素にもスタイルを適用する方法[Vue.js]
Vue.js 3においてライフサイクルフックを使う方法[Vue.js]
dialogタグを使ったモーダルが表示される時に「ふわっ」とフェードインさせる方法
::backdrop擬似要素とは?その役割と使い方をサンプルコードを通じて知る方法
dialog要素を使ったモーダル内から、チェックボックス等の選択値を受け取る方法
dialog要素を使ってモーダルウインドウを作成する方法
[css]first-line, first-letter擬似要素を使って、要素内の先頭1行/先頭1文字だけにスタイルを適用する方法
ページ内のスムーススクロールをcssプロパティだけで適用する方法[scroll-behavior]
[Vuetify]クリックされた位置が要素の中か、外かを簡単に判別する方法[Vue.js, v-click-outside]
Sassの@eachを使い、設定した値があるぶんだけ順番に複数classを作成する方法[Sass, Scss]
Sassの@forを使って効率よくclassを作成する方法[Sass, Scss]
素のJavascript(VanillaJS)で、要素に複数classを一括付与する方法[JavaScript]
素のJavascript(VanillaJS)で、要素に付与されているclassを一括削除する方法[JavaScript]
[Vue.js]高機能なテーブルライブラリ Grid.js を Vue.js で使う方法[Grid.js]
この記事は、tedate Premiumにご登録いただくと閲覧可能な、会員限定記事となります。


![滑らかな慣性スクロールを付与![Lenis]で良質なスクロール体験をWebサイトに加える方法](https://tedate.jp/wp-content/uploads/2024/11/img-about-quality-scrolling-experience-to-website-1200x675.jpg)
![【CSSだけ】メインビジュアルがヘッダーに変化!スクロールに応じて斬新な視覚表現をつくる方法[Scroll Timeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-mainvisual-changes-to-header-1200x675.jpg)
![【CSSだけ】続編: スクロールに連動して要素が動く!新概念をつかった視差エフェクトを作る方法[ScrollTimeline, ViewTimeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-appear-and-parallax-1200x675.jpg)

![【CSSのみ】画像がスクロールに応じて出現!新概念をつかって印象的な視覚効果を作る方法[Scroll Timeline, View Timeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-appear-image-by-new-concept-1200x675.jpg)

![CSSアニメーションの新概念!Scroll Timelineの概念を使ってページのプログレスバーを作る方法[animation-timeline]](https://tedate.jp/wp-content/uploads/2024/10/img-about-new-concept-of-css-1200x675.jpg)



![1つのモーダルの中身を、クリック元の要素によって変える方法[JavaScript]](https://tedate.jp/wp-content/uploads/2024/08/img-about-change-to-contents-in-modal-1200x675.jpg)
![WebサイトにJSONを読み込んで、その値の分だけカード型UIを表示させる方法[JavaScript, JSON]](https://tedate.jp/wp-content/uploads/2024/05/img-about-read-json-with-javascript-1200x675.jpg)
![ドロワーメニュー(ハンバーガーメニュー)をCSSだけで作る方法[css]](https://tedate.jp/wp-content/uploads/2024/01/img-about-create-drawer-jpg.webp)

![スムーススクロール時の遷移先を、cssだけで意図した位置に設定する方法[scroll-margin]](https://tedate.jp/wp-content/uploads/2023/07/img-about-scroll-margin-jpg.webp)
![「ある要素を含む場合」のスタイル指定がcssだけでできる!:has() を使う方法[css, :has()]](https://tedate.jp/wp-content/uploads/2023/03/img-to-select-only-parent-node-by-has-jpg.webp)

![スクロール、スワイプ時にtableのいちばん左1列だけを固定する方法[position: stickyの活用]](https://tedate.jp/wp-content/uploads/2022/10/img-about-fix-leftmost-column-in-table-jpg.webp)
![ボタンをクリックしたら、別の要素内にあるリストのstyleを変える方法[JavaScript]](https://tedate.jp/wp-content/uploads/2022/10/img-about-changes-style-of-a-list-1-jpg.webp)
![tableのヘッダーを固定する方法2つ[position: stickyの活用とGrid.jsの場合]](https://tedate.jp/wp-content/uploads/2022/10/img-about-to-fix-table-header-jpg.webp)


![ContactForm7使用時に、選択できる日付、期間を制限したDatePicker(日付選択)を表示する方法[WordPress]](https://tedate.jp/wp-content/uploads/2022/08/img-about-datepicker-limited-selectable-jpg.webp)
![乗算、オーバーレイなどをcss上で実現する方法[mix-blend-mode]](https://tedate.jp/wp-content/uploads/2022/08/img-about-mix-blend-mode-jpg.webp)
![カード型レイアウトと相性抜群!gapプロパティを使った簡単レイアウト[css]](https://tedate.jp/wp-content/uploads/2022/06/img-about-gap-property-with-card-layout-jpg.webp)
![Vue.js3で、Swiper を導入する方法[Vue.js 3][Swiper]](https://tedate.jp/wp-content/uploads/2022/05/img-vuejs3-with-swiper-jpg.webp)
![子コンポーネントや、v-htmlで生成された要素にもスタイルを適用する方法[Vue.js]](https://tedate.jp/wp-content/uploads/2022/05/img-use-deep-in-vue-jpg.webp)
![Vue.js 3においてライフサイクルフックを使う方法[Vue.js]](https://tedate.jp/wp-content/uploads/2022/05/img-to-use-lifecycle-hooks-in-vue3-jpg.webp)




![[css]first-line, first-letter擬似要素を使って、要素内の先頭1行/先頭1文字だけにスタイルを適用する方法](https://tedate.jp/wp-content/uploads/2022/04/img-about-first-line-jpg.webp)
![ページ内のスムーススクロールをcssプロパティだけで適用する方法[scroll-behavior]](https://tedate.jp/wp-content/uploads/2022/04/img-scroll-behavior-jpg.webp)
![[Vuetify]クリックされた位置が要素の中か、外かを簡単に判別する方法[Vue.js, v-click-outside]](https://tedate.jp/wp-content/uploads/2022/02/img-to-know-clicked-side-jpg.webp)
![Sassの@eachを使い、設定した値があるぶんだけ順番に複数classを作成する方法[Sass, Scss]](https://tedate.jp/wp-content/uploads/2022/02/img-using-each-syntax-by-sass-jpg.webp)
![Sassの@forを使って効率よくclassを作成する方法[Sass, Scss]](https://tedate.jp/wp-content/uploads/2022/02/img-efficiently-create-class-by-sass-jpg.webp)
![素のJavascript(VanillaJS)で、要素に複数classを一括付与する方法[JavaScript]](https://tedate.jp/wp-content/uploads/2022/02/img-to-assign-multiple-classes-jpg.webp)
![素のJavascript(VanillaJS)で、要素に付与されているclassを一括削除する方法[JavaScript]](https://tedate.jp/wp-content/uploads/2022/02/img-operate-the-classes-1-jpg.webp)
![[Vue.js]高機能なテーブルライブラリ Grid.js を Vue.js で使う方法[Grid.js]](https://tedate.jp/wp-content/uploads/2022/01/img-use-grid-with-vue-jpg.webp)
![[JavaScript]Intersection Observerを使って、Tableに「スワイプ可能」なことを示す表示をつける方法[Grid.js]](https://tedate.jp/wp-content/uploads/2021/12/img-about-swipe-able-1-jpg.webp)
![高機能なTableライブラリ「Grid.js」の各要素に独自classを付与、見た目をカスタマイズする方法[JavaScript]](https://tedate.jp/wp-content/uploads/2021/12/img-about-gridjs-add-class-1-jpg.webp)

![[JavaScript]あるボタンを押したら、いま見ているブラウザをフルスクリーン表示にする方法[Fullscreen API]](https://tedate.jp/wp-content/uploads/2021/12/img-about-fullscreen-api-jpg.webp)


![Intersection Observerでモーダルを表示する方法[JavaScript]](https://tedate.jp/wp-content/uploads/2021/12/img-about-modal-with-IntersectionObserver-jpg.webp)
![クリップボードに書き込んだテキストを取得・ペーストする方法[ JavaScript ]](https://tedate.jp/wp-content/uploads/2021/11/img-about-readtext-jpg.webp)
![対象の要素が持つテキストをクリップボードに書き込む方法[ JavaScript ]](https://tedate.jp/wp-content/uploads/2021/11/img-about-writetext-jpg.webp)
![画面サイズのブレイクポイントごとに何らかの処理を行う方法[ JavaScript ]](https://tedate.jp/wp-content/uploads/2021/11/img-about-inner-width-2-jpg.webp)
![印象的な文字表現が簡単にできる。 writing-mode と text-orientation を使って縦書き文字を使う方法[css]](https://tedate.jp/wp-content/uploads/2021/11/img-about-text-orientation-jpg.webp)
![clamp関数を使って、柔軟なフォントサイズ指定を行う方法[css]](https://tedate.jp/wp-content/uploads/2021/11/img-about-css-clamp-function-1-jpg.webp)
![素のjavaScriptで、特定の名前や接頭辞を含むclassを判定して削除する方法[ js ]](https://tedate.jp/wp-content/uploads/2021/11/img-about-edit-class-that-has-specific-name-jpg.webp)
![[JavaScript]複数の要素を監視して、Viewportに入ったら表示させる方法[Intersection Observer]](https://tedate.jp/wp-content/uploads/2021/11/img-about-intersection-observer-multiple-jpg.webp)
![[Intersection Observer]「スクロールして特定の位置をすぎたらふわっと表示」を簡単に実装する方法[JavaScript]](https://tedate.jp/wp-content/uploads/2021/11/img-about-intersection-observer-1-jpg.webp)


![ぜひ使っていきたい!detailsタグとsummaryタグでアコーディオン型コンテンツを作る方法[Vuejs製の自作ジェネレーターあります]](https://tedate.jp/wp-content/uploads/2021/10/img-thumb-about-details-and-summary-1-jpg.webp)
![OSがもつダークモード(dark mode)機能とWebサイトを連動させる方法[Web制作, css, prefers-color-scheme]](https://tedate.jp/wp-content/uploads/2021/08/img-thumb-about-os-color-mode-jpg.webp)
![「夜になったら」等、特定の条件でWebサイトのカラーテーマを変える方法[Web制作, WordPress]](https://tedate.jp/wp-content/uploads/2021/08/img-thumb-about-change-color-theme-jpg.webp)
![[WordPress]特定の時間になったら、Webサイト上で何らかの要素を表示(または実行)させる方法](https://tedate.jp/wp-content/uploads/2021/08/img-thumb-about-specific-time-jpg.webp)
![[Swiper]タブレットやスマホで見た時にSwiperで表示するスライド数を変える方法[WordPress]](https://tedate.jp/wp-content/uploads/2021/06/img-thumb-number-of-slides-jpg.webp)
![[Swiper]連続して横方向にゆっくり動くスライダーをswiperでつくる方法[WordPress]](https://tedate.jp/wp-content/uploads/2021/02/img-thumb-girl-swipe-with-wordpress-1-jpg.webp)
![[WordPress] Swiper と WordPress の連携](https://tedate.jp/wp-content/uploads/2018/05/img-thumb-wp-jpg.webp)
![[Vue.js & Firebase]collectionGroupを使って柔軟にデータ取得する方法[Cloud Firestore]](https://tedate.jp/wp-content/uploads/2018/06/img-thumb-smartphone-hand-white-jpg.webp)
![[Vue.js & Firebase]Firestoreで日付、期間を指定して情報を取得する方法[Cloud Firestore]](https://tedate.jp/wp-content/uploads/2019/04/img-thumb-use-pc-girl-jpg.webp)
