Bento UI の様なレイアウトが作れるジェネレーター
まずはこちらの動画をご覧ください。
タイトルの通り、
Bento UI
のようなレイアウトを作成、コピー・ペーストしてコードを使用できるジェネレーターを制作しました。
URLは次のリンクとなります。
display.grid.tedate
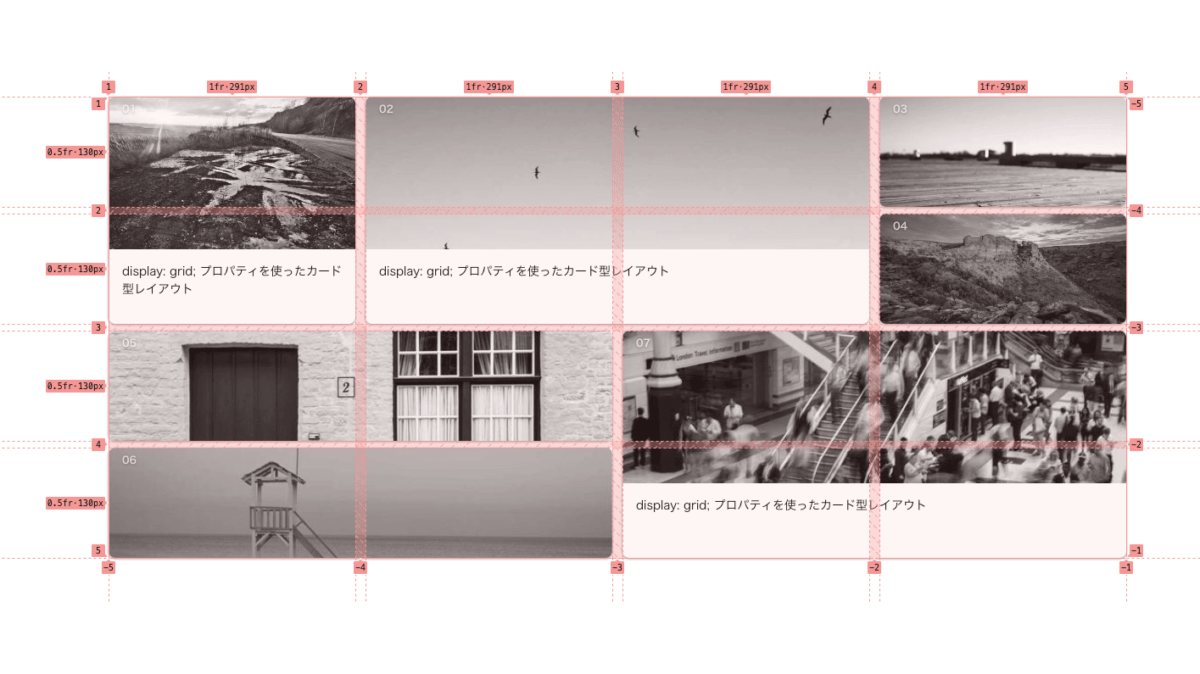
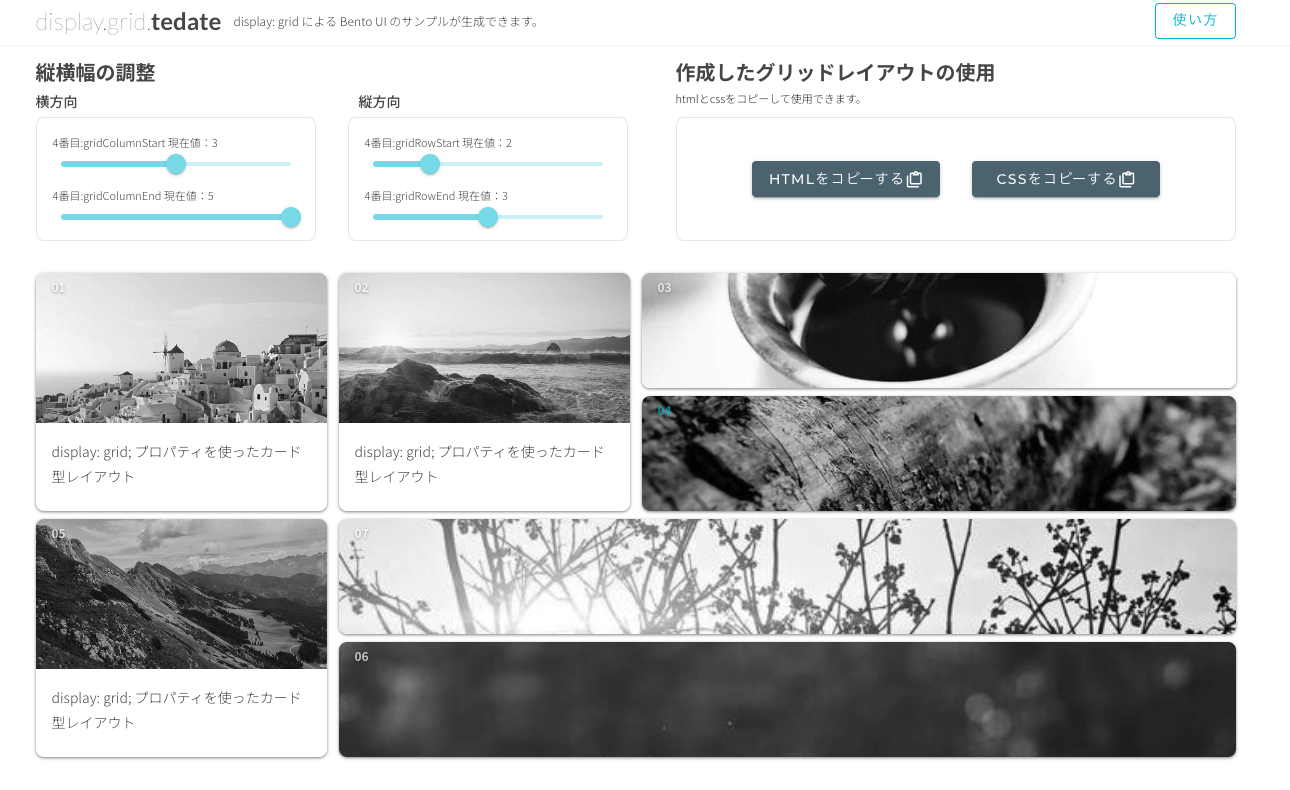
上記の動画の操作で、次の画像の様な Bento UI 的なレイアウトを作成する事ができます。

上記の他にも、様々な Bento UI レイアウトが自由につくれます!!
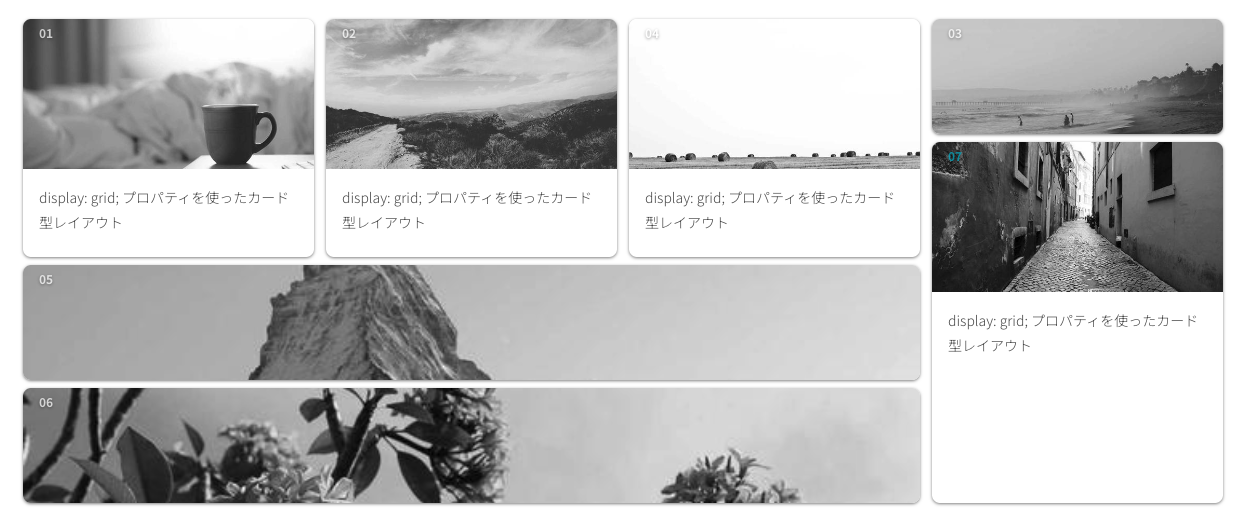
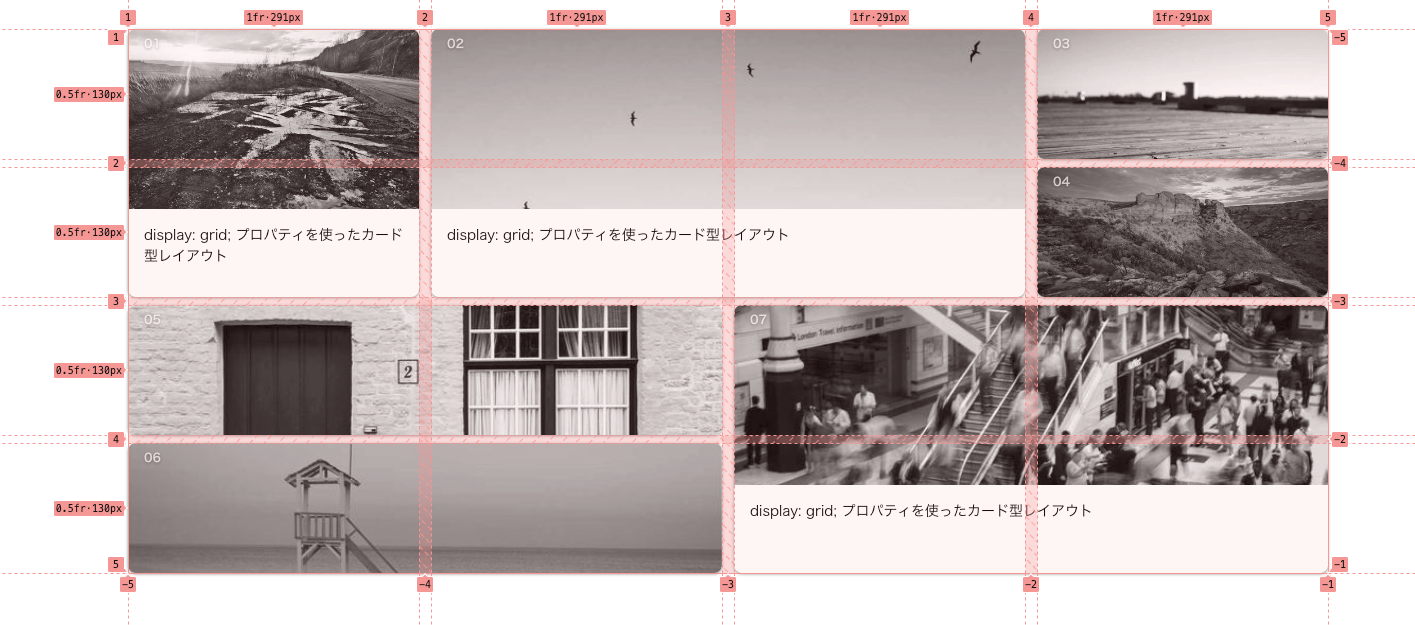
上記動画の場合は次の画像の様に、こんなレイアウトがつくれます。

display: grid でのレイアウト時に活用いただけます
上のセクションでご紹介した通り、次の様なレイアウトをオンライン上で作成、コピー・ペーストしてコードを使用できます。
(次の画像は、Chromeでグリッド線を表示させた状態)

ジェネレーターのURLはこちらです。
display.grid.tedate
使い方や、
Bento UI
に関して書いた記事は次になります。
Bento UI の制作にも最適!グリッドを有効活用する方法[display: grid]【改訂記事】
ぜひご活用ください!!