この記事を書いている現在(2022年11月28日)、早くも
version 3.0.2 に更新されている様です。
今回は、その Vuetify 3 の優れた数々のコンポーネントの中から、
綺麗にスタイリングされたカード型レイアウトを作成する事ができる
v-card の使用方法について、記事を書いていきます。
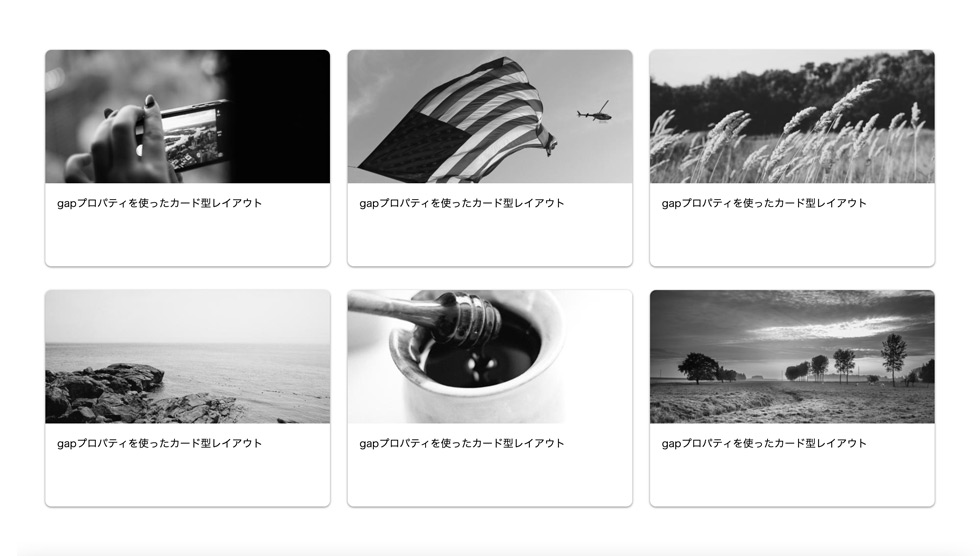
↑このような、カード型レイアウトを Vuetify 3 を使って作成できます。
こちらの v-card ですが、
文字通り「カード型レイアウト」を作成するための
個々のカードを提供するUIコンポーネントで、
WebサイトやWebアプリで、たとえば
メディアサイトでは記事が並ぶページに使用できたり、
料理のサイトではレシピが並ぶページに使用できたり。
覚えるととても汎用性が高いUIパーツです。
それでは次のセクションから、そんな v-card の使用方法について、書いていきたいと思います。
なお、この記事を書いた際に Vue3, Vuetify3 を動作させている環境は次のとおりです。
参考までにご確認ください。
・Mac OS Montrey (12.3.1)
・Node.js v16.18.1
↑この Node.js のバージョンは、 Corepack が同梱されているバージョン( v16.10以降 )を使用することをお勧めします。
v-card の使用方法
では早速、v-card の使用方法です。
特筆すべき点としては、Vuetify3では
title
subtitle
text
等々の
「カード内に表示したいコンテンツ」を prop として渡せる様になっています。
どういうことかと言うと、次の様に書けると言うことです。
<div class="my-16 d-flex justify-center text-start">
<v-card
:title="myCard.title"
:subtitle="myCard.subtitle"
:text="myCard.textContent"
max-width="320"
/>
</div>
↑この様に、v-card に対して直接
title, subtitle, text
などの値をpropとして渡せる様になりました。
渡せる値は直書きでも渡せますし、上記の例で :title="myCard.title" となっているように、
v-bind させれば( :titleの : はv-bindの省略記法です) setup関数の中で定義したdata変数の値を渡す事も可能です。
もちろん、従来の Vuetify 2 系統の様に個別のコンポーネントを呼び出す形でも記述できます。
柔軟にレイアウトを調整したい場合、この書き方が小回りが効く印象です。
<div class="my-16 d-flex justify-center text-start">
<v-card max-width="320">
<v-card-title>{{myCard.title}}</v-card-title>
<v-card-subtitle>{{myCard.subtitle}}</v-card-subtitle>
<v-card-text>{{myCard.textContent}}</v-card-text>
</v-card>
</div>
さらに、v-slot を使用することも可能です。この書き方は上の二つの書き方より強制力があるので、やや使い所を選ぶ印象です。
<div class="my-16 d-flex justify-center text-start">
<v-card
class="mr-3"
max-width="320"
>
<template v-slot:title>
{{myCard.title}}
</template>
<template v-slot:subtitle>
{{myCard.subtitle}}
</template>
<template v-slot:text>
{{myCard.textContent}}
</template>
</v-card>
</div>
data側は、たとえば次の様に用意しておくことが想定できます。
<script>
import { reactive } from 'vue'
export default {
setup() {
const myCard = reactive({
title: 'Vuetifyとは',
subtitle: 'その魅力を知ってみる',
textContent: 'Vuetifyは、Vue.js上で動作するUIフレームワークで、マテリアルデザインを適切に取り入れており、優れたUIを効率よく制作することができます。'
})
return {
myCard
}
}
}
</script>
画像を加えてみる
冒頭で書いた様に、カード型レイアウトといえば、個々のカードは
角丸のカード型の要素内に、
上にサムネイル画像が入っていて、
その下にタイトル、サブタイトル、テキスト等が並ぶ形をよく見かけると思います。

↑こんなイメージです。
上記の様な感じのカード形レイアウトを、v-card を使って再現するには、次の様に書けば可能です。
<div class="my-16 d-flex justify-center text-start">
<!--カード1枚目-->
<v-card
class="mr-3"
max-width="320"
>
<v-img
src="https://picsum.photos/320/160?random=1"
height="160"
></v-img>
<v-card-title>{{myCard.title}}</v-card-title>
<v-card-subtitle>{{myCard.subtitle}}</v-card-subtitle>
<v-card-text>{{myCard.textContent}}</v-card-text>
</v-card>
<!--カード2枚目-->
<v-card
class="mr-3"
max-width="320"
>
<v-img
src="https://picsum.photos/320/160?random=2"
height="160"
></v-img>
<v-card-title>{{myCard.title}}</v-card-title>
<v-card-subtitle>{{myCard.subtitle}}</v-card-subtitle>
<v-card-text>{{myCard.textContent}}</v-card-text>
</v-card>
<!--カード3枚目-->
<v-card
class="mr-3"
max-width="320"
>
<v-img
src="https://picsum.photos/320/160?random=3"
height="160"
></v-img>
<v-card-title>{{myCard.title}}</v-card-title>
<v-card-subtitle>{{myCard.subtitle}}</v-card-subtitle>
<v-card-text>{{myCard.textContent}}</v-card-text>
</v-card>
<!-- (...中略...更にカードが並ぶイメージです) -->
</div>
↑この様に並べると、上の画像の様なカード型レイアウトが作成できるイメージです。
もちろん実際に使用する際は、
v-for を使って v-card をループさせる方が効率は当然良いので、
そちらをおすすめします。
Vuetify3 公式の v-card 解説ページ
Vuetify3 公式の v-card についての公式解説ページは以下になります。
Card component – Vuetify
上のセクションでも書きましたが、v-card で使用する事ができる props の一覧、詳細な仕様がまとめられている公式ページは以下になります。
v-card API — Vuetify
Vuetify3 のUIコンポーネントを実際に使ってみた他の記事
- [Vuetify3]v-forを使って、 簡易スライドショーを表示する方法[v-window]
- [Vuetify3]Vue.js3に対応したカルーセル(スライドショー)を使う方法[v-carousel]
- [Vuetify3]Vue.js3に対応したcardを使う方法[v-card]
- [Vuetify3]Vue.js3に対応したsnackbar(通知表示)を使う方法[v-snackbar]
- [Vuetify3]Vue.js3に対応した綺麗なボタンを使う方法[v-btn]
- [Vuetify3]Vue.js3に対応したスイッチを使う方法[v-switch]
- [Vuetify3]Vue.js3に対応したラジオボタンを使う方法[v-radio]
- [Vuetify3]Vue.js3に対応したチェックボックスを使う方法[v-checkbox]
この記事のまとめ
今回は Vuetify 3 の優れた数々のコンポーネントの中から、
綺麗にスタイリングされたカード型レイアウトを作成する事ができる
v-card について、記事を書いてみました。
冒頭でも書きましたが、
こちらの v-card というコンポーネントは
覚えるととても汎用性が高いUIパーツで、
使いこなせば画面の見栄えが一気に整います。
並べて使用することで、WebアプリやWebサイトの一覧ページ等で活躍してくれますし
プロフィール画面などでサムネイル付きのカードとして使用するなど、
使い所はたくさん想定できます。
Vuetify3 公式の v-card についての公式解説ページにも、下の方にユニークな使い方の例がいろいろ載っているので、見るだけでも面白いと思います。
Card component – Vuetify
この記事が皆さんのより良いWeb制作体験につながれば、嬉しく思います。
※この記事は内容の品質向上を目的に、随時更新を行う場合があります。

![[Vuetify3]Vue.js3に対応したcardを使う方法[v-card]](https://tedate.jp/wp-content/uploads/2022/11/img-about-v-card-by-vuetify3-jpg.webp)