この記事は Vue 2.x 系、 Vuetify 2.x 系 を対象とした記事になります。
2022年3月、Vue 3.x 系統に対応した Vuetify 3 Beta がリリースされました。
Vuetify 3 Beta のインストールを試してみた記事もありますので、ぜひそちらもご覧ください。
対象の記事:Vuetify3 Betaをインストールしてみた件
要素がViewport(現在表示されているウインドウ領域)の上端と交差したかどうかを検知することができる、
Intersection Observer。
当サイトでは、その Intersection Observer について、
これまで以下の記事を書いてきました。
[Intersection Observer]「スクロールして特定の位置をすぎたらふわっと表示」を簡単に実装する方法[JavaScript]
[JavaScript]複数の要素を監視して、Viewportに入ったら表示させる方法[Intersection Observer]
Intersection Observerでモーダルを表示する方法[JavaScript]
[JavaScript]Intersection Observerを使って、Tableに「スワイプ可能」なことを示す表示をつける方法[Grid.js]
↑これらの記事はすべて、
素のJavaScriptを使って、自前で Intersection Observer を呼び出して使用する方法の記事ですが、
今回ご紹介するのは、
もしもプロジェクトに Vuetify を導入していた場合に使うことができる、
「Vuetifyの機能を使った Intersection Observer の使用方法」についての記事になります。
v-intersect を使用すると、Vuetify の機能を使って Intersection Observer を呼び出すことができる
このセクションのタイトルの通り、使用するのは Vuetify の v-intersect です。
これは、名前の通り Intersection Observer を使うための Vuetify の機能で、
要素がViewport(現在表示されているウインドウ表示領域)の上端と、
「交差したかどうかを検知」できるものになります。
具体的には、次の様に使います。
[html]
<div style="margin: 20rem 0 0; padding: 5rem;">
<v-card
height="200"
width="300"
elevation="3"
>
<p v-intersect="myIntersect">
v-intersectingのサンプル
</p>
</v-card>
</div>
↑7行目に注目してください。このように、監視対象としたい要素に v-intersect を加えて、
条件を満たしたら実行される関数(この場合はmyIntersect)を指定してあげるだけです。
これで、この要素とViewport(現在表示されているウインドウ表示領域)の上端が交差しているかどうかが
常に監視される状態になります。
条件を満たしたら実行される関数(この場合はmyIntersect)に、単純に次の様な指定をしておくことで、
どんな値が取得できるのかを確認できます。
[JavaScript]
myIntersect(entries, observer) {
console.dir(entries[0]);
},
次のセクションで、一体どんな値が返ってくるのか、そのあたりに触れていきたいと思います。
条件を満たしたら何ができるのか
v-intersecting は Intersection Observer を簡単に使うための Vuetify の機能です。
何ができるのかというと、Vuetify公式ページの解説によれば、
Intersection Observer とほぼ同じ機能を備えているとのことです。
まず、v-intersecting を使っている要素があると、
ページが描画された際に、Intersection Observer による対象要素の監視が始まります。
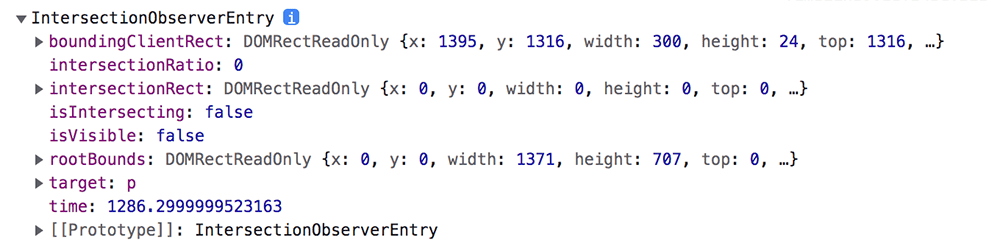
この時に取得されている値は、次のキャプチャの様な値が帰ってきます。

↑
ページを開いた直後、まだスクロールしておらず
対象の要素がViewport内に入ってきていない時点では、
isIntersecting: false
が帰ってきているのがわかるかと思います。
その後、ページをスクロールして、
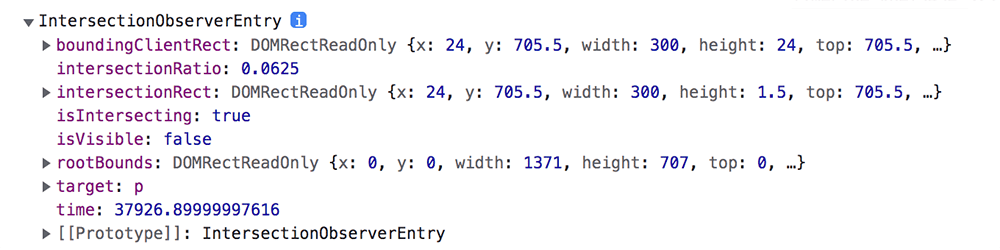
v-intersect が付与されているp要素とViewport(現在表示されているウインドウ表示領域)の上端が交差した時には、次のキャプチャの様に
isIntersecting: true
が帰ってくることが確認できます(次のキャプチャ内、並んでいるkey名の上から4番目)。

この挙動をうまく利用してあげれば、
isIntersecting の状態が true または false の場合、
つまり
対象の要素が画面内に入っているかどうか
を条件とした分岐処理が実行できる、というわけです。
v-intersect のVuetify公式ページなど
v-intersect のVuetify公式ページは以下になります。
Intersection observer directive — Vuetify
↑こちらのVuetify公式の解説ページでは、
対象要素が画面内に入った時に(isIntersecting の状態が true になった時に)
他の要素のカラーを変えるサンプルなどが掲載されています。参考になるかと思います。
この記事のまとめ
当サイトではこれまで、
要素がViewport(現在表示されているウインドウ表示領域)の上端と交差した事を検知できる
Intersection Obesrver についての記事を、いくつか書いてきました(次のリンク参照)。
[Intersection Observer]「スクロールして特定の位置をすぎたらふわっと表示」を簡単に実装する方法[JavaScript]
[JavaScript]複数の要素を監視して、Viewportに入ったら表示させる方法[Intersection Observer]
Intersection Observerでモーダルを表示する方法[JavaScript]
[JavaScript]Intersection Observerを使って、Tableに「スワイプ可能」なことを示す表示をつける方法[Grid.js]
今回の記事では、これをVuetifyの v-intersect というもの(正確にはディレクティブと呼ばれるもの)を使って呼び出す方法について、ご紹介しました。
この v-intersect 、ページ中段でも書きましたが、本来の
Intersection Observer の機能をほぼ再現しているとのことです。
つまり、
threshold (しきい値。対象の要素がどれくらいの比率、Viewportに入ったら段階で true を返すか制御できる)
などの、本来の Intersection Observer が持つオプションも使用できるとのことです。
この辺りは、上のセクションで書いた公式解説ページにも
用例が載っていますので、興味がある方は一読をおすすめします。
当サイトでは、今後もVue.js、Vuetifyに関する記事を掲載していく予定です。
※この記事は、内容の品質向上を目的に、随時更新を行う場合があります。

![[Vuetify]IntersectionObserver をVuetifyの機能で簡単に使用する方法[v-intersect]](https://tedate.jp/wp-content/uploads/2022/03/img-about-v-intersect-jpg.webp)