構造化データマークアップに関する記事として、これまでに
- ・パンくずリストをJSON-LD形式で構造化データマークアップする方法
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法 - ・ハウツー(HowTo)系の記事を、JSON-LD形式で構造化データマークアップする方法
[JSON-LD]構造化データを記述して、検索結果をリッチリザルトにする方法[ “@type”: “HowTo” の場合] - ・よくある質問をリッチリザルト化する方法
[JSON-LD]構造化データを記述して、よくある質問をリッチリザルト化する方法[“@type”: “FAQPage” の場合] - ・Webページ内にある動画情報を検索エンジンに伝える方法
[SEO施策]構造化データマークアップをして、Webページ内にある動画情報を検索エンジンに伝える方法[構造化, Webサイト制作] - ・うちのWebサイトのロゴはこれ!と、検索エンジンに伝える方法
[SEO施策]うちのWebサイトのロゴはこれ!と、構造化マークアップで検索エンジンに伝える方法[構造化, Webサイト制作]
について書いてきました。
今回は、上記の同シリーズの記事と同じく、「JSON-LD」という記述法を使って、
Webサイト上にある画像に対して、そのライセンスを構造化データマークアップによってするための方法について、書いていきます。
「構造化データマークアップって何? JSON-LDとは?」 という方は、こちらの記事:
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法をご覧ください。 構造化データマークアップの基本的な仕組みや考え方について、パンくずリストの構造化を例にして書いてあります。
早速コードをご紹介
たとえば、次のような画像があったとします。
この画像は私が、かつて屋久島で撮影したものです。
サンプルとしてこの画像についてのライセンス情報を、構造化データマークアップしてみたいと思います。

ライセンス情報を明示するコードは、次の様になります。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/yakushima-photo.png",
"license": "https://creativecommons.org/licenses/by-nc-nd/2.0/deed.ja",
"acquireLicensePage": "https://example.com/how-to-use-my-images"
}
</script>
次のセクションから、こちらのコードの内容について、詳しく書いていきます。
解説など
上記のコードの、各行についての詳細です。
まず、最初の
3~4行目は、いつも通りの、JSON-LD形式で構造化データマークアップを行う際の基本的な形です。
ここで、この構造化データマークアップが「何に対しての構造化データなのか」ということを定義していることになります。
今回は画像に対しての記述なので、
https://schema.org で定められている名称にならって、"@type": "ImageObject" を指定しています。
Schema.org というのは、Webページ上のコンテンツの構造化を行うための、リファレンス情報が提供されているWebサイトのことです。ここで定義されている項目を元に、そのコンテンツが何者なのか、という事を検索エンジンが認識してくれます。
5行目は、対象の画像自体のURLを指定。(便宜上、サンプルのURLを載せています)
6行目が重要で、ここで、画像のライセンスが記載されているページのURLを指定します。
実はこの屋久島の画像はもともと、他のWebサイトでも取り扱っていたりするものなので、
ライセンスはクリエイティブ・コモンズの
CC BY-NC-ND 2.0 (表示 – 非営利 – 改変禁止 2.0 一般)
を採用しています。
この例の様に、その画像に指定したいライセンス条項が記載されているページのURLを記述すればOKです。
なお上記の例では、クリエイティブ・コモンズの条文が書かれたURLを指定していますが、
このImageObjectに関する構造化マークアップのGoogle公式の解説ページによると、
自身のWebサイト内の規約ページにライセンス情報が書かれている場合は、そのページを指定しても良いとのことです。
7行目の "acquireLicensePage" は、
対象の画像のライセンスをどのように取得したら良いかが説明されているページのURLを指定します。
ちなみにこの項目は省略化ですが、推奨プロパティとされています。
具体的にどんなページのことを指すかというと、先ほどと同様にImageObjectに関する構造化マークアップのGoogle公式の解説ページによれば、
- ・ユーザーが解像度や使用権を選択できる、画像のチェックアウトページ
- ・問い合わせ方法を示す一般的なページ
とのことです。
以上の内容を記述しておけば、Webサイト上の特定の画像についてのライセンス情報を、構造化データマークアップする事ができた、ということになります。
構造化データマークアップを記述する位置
このセクションは、構造化関連の記事では毎回書いていますが、割と重要な点でもあるのでこの記事でも書いておきます。
「どこに構造化データを書いたらいいの?」という疑問についてです。
この、構造化データマークアップの記述位置についてですが、
Google公式の例を見ると、headタグ内に記述されている例をよく見かけます。
ただし、head内でなくても、動作自体はしてくれるようです。
WordPressなどのCMSで、構造化マークアップ用のテンプレートを用いて、
bodyタグの終了直前にまとめてscriptを読み込むような場合でも、公式の検証ツールで正しく検出されます。
この記述位置に関する疑問に関しては、Googleが見解を動画で配信してくれています。
JSON-LD Structured Data: Where to Insert in a Page?
↑上記動画の0:51あたりから「ページのheadや、body内に入れることができるよ」
くらいのニュアンスの回答を言ってくれているようですね。
リッチリザルトの、Google公式の検証ツールなど
こちらも、以前から書いている構造化データマークアップについてのシリーズ記事と同様のご紹介になりますが、
構造化マークアップが正しく記述できているかどうかを検証する際は、このGoogle公式のツールが便利です。
リッチリザルト テスト – Google Search Console

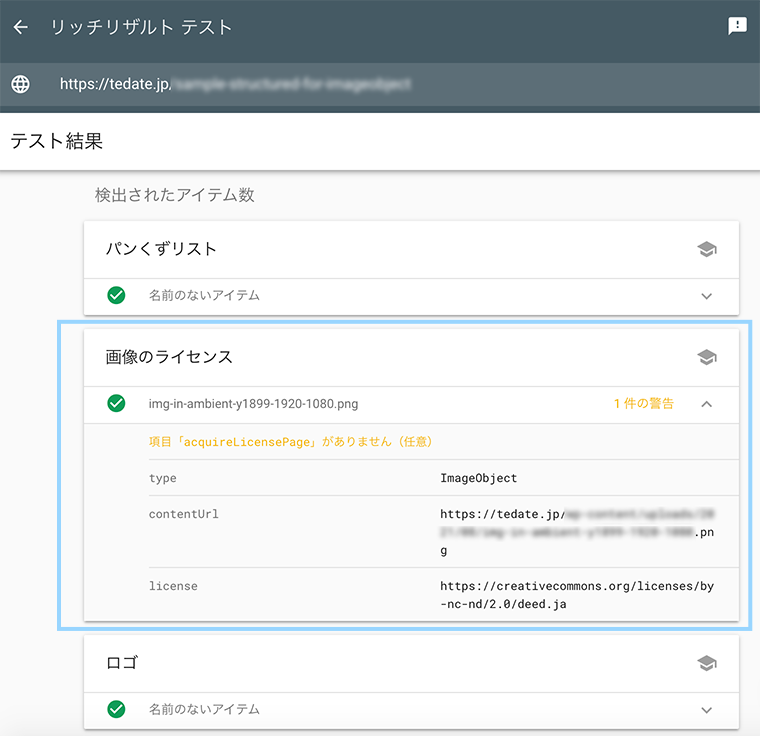
↑構造化データマークアップが正しく記述ができていれば、このように「画像のライセンス」として検出されることが確認できます。
なお前述の通り、”acquireLicensePage” を省略した場合、この画像の例の様に「任意」項目ではあるけど、指定しても良いんだよ、と黄色い文字で指摘してくれます。
また、今回ご紹介した
"@type": "ImageObject"
形式での構造化の公式解説ページは以下になります。
Google 画像検索の SEO: ライセンス メタデータ | Google 検索セントラル | Google Developers
この記事のまとめ
今回は、
JSON-LD形式で、Webページ内の画像のライセンス情報を構造化マークアップすることにより、
検索エンジンに明示して伝える方法について、ご紹介しました。
今回の "@type": "ImageObject" の他にも、
ユーザーにより優れた検索体験をしてもらうための
さまざまなリッチリザルトが公式に存在しており、
日々、Google検索の結果に反映されています。
通常のGoogle検索結果に加えて、一味違った優れた体験を提供することができる
構造化データマークアップおよびリッチリザルト、という概念。
今後も、ユーザーにとって
より優れた体験を提供できそうなリッチリザルト機能をみつけたら、
また記事を書いていく予定です。
※この記事は随時、品質の向上を目的として内容の修正、更新を行う可能性があります。

