- ・パンくずリストをJSON-LD形式で構造化データマークアップする方法
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法 - ・ハウツー(HowTo)系の記事を、JSON-LD形式で構造化データマークアップする方法
[SEO施策]構造化データを記述して、検索結果をリッチリザルトにする方法[ “@type”: “HowTo” の場合] - ・構造化データを記述して、よくある質問をリッチリザルト化する方法
[SEO施策]構造化データを記述して、よくある質問をリッチリザルト化する方法[“@type”: “FAQPage” の場合] - ・構造化データマークアップをして、Webページ内にある動画情報を明示する方法
[SEO施策]構造化データマークアップをして、Webページ内にある動画情報を明示する方法[構造化, Webサイト制作]
について書いてきました。
今回は、上記の同シリーズの記事と同じく、「JSON-LD」という記述法を使って、
所有するWebサイトのロゴについて、検索エンジンに「これがウチのロゴ!」と明示するための、
構造化データマークアップの方法について、書いていきます。
今回は記述量も少なく、比較的簡単な内容です。
「構造化データマークアップって何? JSON-LDとは?」 という方は、こちらの記事:
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法をご覧ください。 構造化データマークアップの基本的な仕組みや考え方について、パンくずリストの構造化を例にして書いてあります。
早速コードをご紹介
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.example.com",
"logo": "https://www.example.com/images/logo-mark.png"
}
</script>
解説など
今回は、解説というほどのこともありません。見ての通りですよね。
上記のコードの、まず最初の
3~4行目で、JSON-LD形式で構造化データマークアップを行う際のお約束的なものを記述。
ここで、この構造化データマークアップが「何に対しての構造化データなのか」、ということを定義しています。
今回は「Webサイトのロゴがこれである」、ということを明示する記述なので、
https://schema.org で定められている名称にならって、"@type": "Organization" を指定しています。
なお Schema.org というのは、Webページ上のコンテンツの構造化を行うためのリファレンスが提供されているWebサイトのことです。
5行目、6行目に、対象のWebサイトのURLと、ロゴ画像へのURLを記述すれば完了です。
もし注意点があるとすれば、
・ロゴに指定する画像は 112 x 112 ピクセル以上の大きさを持っていること
・画像のURLが、クロール可能なURLで、インデックス登録についても可能なURLを指定すること
・画像の形式が、Google画像検索でサポートされている画像形式であること
上記の点くらいです。
いつもの構造化に比べると、いたって簡単ですね。
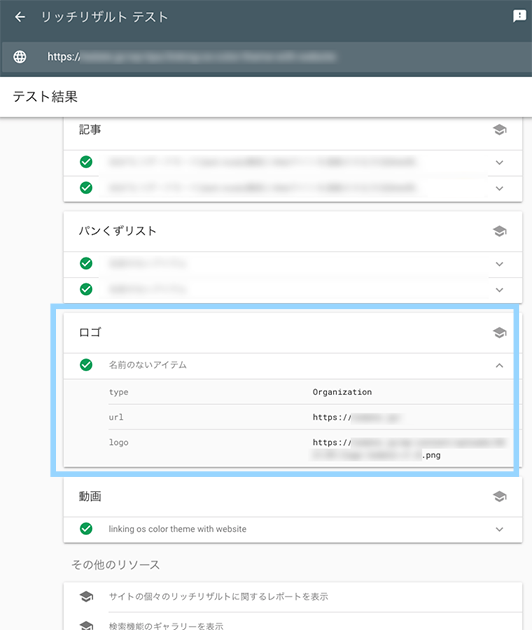
記述した構造化マークアップが、ちゃんとGoogleに認識されているか、調べてみる方法。Google公式の、リッチリザルト検証ツールなど
構造化データマークアップシリーズの記事では毎度、書いている同様のご紹介になりますが、
構造化データマークアップが正しく記述できているかどうかを検証する際は、このGoogle公式のツールが確実かつ便利です。
リッチリザルト テスト – Google Search Console

↑構造化データマークアップが正しく記述ができていれば、このように「ロゴ」として検出されることが確認できます。
この構造化マークアップの公式解説ページ
今回ご紹介した
"@type": "Organization"
をつかって、「Webサイトのロゴがこれである」という事を構造化する際の公式解説ページは以下になります。
ロゴ | Google 検索セントラル | Google Developers
↑この公式解説を読むとわかると思いますが、 “@type”: “Organization” の名前が示す通り、
じつは「Webサイトのロゴ」というよりは、
厳密に言えば「組織のロゴ」を明示する、という概念になります。
構造化データマークアップを記述する位置
このセクションも、構造化の記事ではいつも書いていますが、割と気になる点だと思うので、おさらいです。
「どこに構造化データを書いたらいいの?」という疑問について。
構造化データマークアップの記述位置についてですが、
Google公式解説にある例を見ると、headタグ内に記述されている例をよく見かけます。
ただし、head内でなくても、動作自体はしてくれるようです。
WordPressなどのCMSで、構造化マークアップ用のテンプレートを用いて、
bodyタグの終了直前にまとめてscriptを読み込むような場合でも、公式の検証ツールで正しく検出されます。
この記述位置に関する疑問に関しては、Googleが見解を動画で配信してくれています。
JSON-LD Structured Data: Where to Insert in a Page?
↑上記動画の0:51あたりから「ページのheadや、body内に入れることができるよ」
くらいのニュアンスの回答を言ってくれているようですね。
WordPressの場合には…
じつは、このロゴを明示する構造化(とパンくずリストについての構造化)に関しては、
WordPressの場合だと、プラグインで自動出力させることもできます。
All in One SEO
↑有名なこちらですね。こちらを使って、
構造化に関する「スキーマ(Schema)設定」の部分で出力したい構造化データマークアップの箇所に情報を入れれば(今回の例でいうと、ロゴ画像を指定)、自動で出力することが可能です。
この記事のまとめ
今回は、
JSON-LD形式で、「Webサイトのロゴ」、厳密に言えば「組織のロゴ」を明示する、構造化データマークアップを行う方法について、ご紹介しました。
上述の通り、WordPressを使用している場合はプラグインによって自動出力させることもできるのですが、
記述量も少ないですし、「構造化データマークアップがどんなものか?」という事を知るのには
良い実践対象になると感じますので、
記事としてご紹介しました。
簡単かつ地味なようですが、こういった小さな更新を繰り返していくことは
Webサイトにとって意外に重要だったりするので、試してみるのも一興だと思っています。
なお、今回の "@type": "Organization" の他にも、
ユーザーによりリッチな検索体験をしてもらうための
さまざまなリッチリザルトが公式に存在しており、
日々、Google検索の結果に反映されています。
これまでの検索結果と一味違った体験を提供することができる
構造化データマークアップ、およびリッチリザルト、という概念。
今後もユーザーにとっての、より良い体験を提供できそうな構造化データマークアップをみつけたら、
またこのカテゴリの記事を書いていこうと思っています。
※この記事は随時、品質の向上を目的として内容の修正、更新を行う可能性があります。

