構造化データマークアップに関する記事として、これまでに
- ・パンくずリストをJSON-LD形式で構造化データマークアップする方法
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法 - ・ハウツー(HowTo)系の記事を、JSON-LD形式で構造化データマークアップする方法
[JSON-LD]構造化データを記述して、検索結果をリッチリザルトにする方法[ “@type”: “HowTo” の場合] - ・構造化データを記述して、よくある質問をリッチリザルト化する方法
[JSON-LD]構造化データを記述して、よくある質問をリッチリザルト化する方法[“@type”: “FAQPage” の場合]
について書きました。
今回は、上記の同シリーズの記事と同じく、「JSON-LD」という記述法を使って、
Webサイト上の、特定の動画を構造化データマークアップするための方法について、書いていきます。
「構造化データマークアップって何? JSON-LDとは?」 という方は、こちらの記事:
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法をご覧ください。 構造化データマークアップの基本的な仕組みや考え方について、パンくずリストの構造化を例にして書いてあります。
早速コードをご紹介
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Good design keeps people's hearts in peace.",
"description": "良いデザインは人の心を安寧に保つことについての、動画です。",
"thumbnailUrl": [
"https://example.com/photos/1x1/thumbnail-square.jpg",
"https://example.com/photos/4x3/thumbnail-4by3.jpg",
"https://example.com/photos/16x9/thumbnail-16by9.jpg"
],
"uploadDate": "2021-08-17T08:00:00+08:00",
"duration": "PT1M58S",
"contentUrl": "https://example.com/sample.mp4",
"embedUrl": "https://example.com/embeded/sample",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "http://schema.org/WatchAction" },
"userInteractionCount": 12345678
},
"regionsAllowed": "JP"
}
</script>
解説など
上記のコードの、各行についての詳細です。
まず、最初の
1~2行目までは、JSON-LD形式で構造化データマークアップを行う際の基本的な形です。
ここで、この構造化データマークアップが「何に対しての構造化データなのか」、ということを定義しています。
今回は動画コンテンツに対しての記述なので、
https://schema.org で定められている名称にならって、"@type": "VideoObject" と指定しています。
Schema.org というのは、Webページ上のコンテンツの構造化を行うためのリファレンスが提供されているWebサイトのことです。
3行目、4行目には、対象の動画の名称、説明文を指定します。
5~9行目にある "thumbnailUrl" は、
対象の動画のサムネイルを指定します。この例のように、複数存在する場合は、[ ] で囲って、複数指定します。
10行目の "thumbnailUrl" は、対象の動画がアップロードされた日付を指定します。
ここの形式は、日付や時刻の国際規格である ISO 8601 の記法で指定します。
ここまでの以下、
- ・”name”
- ・”description”
- ・”thumbnailUrl”
- ・”uploadDate”
↑この4項目の記載が、"@type": "VideoObject" を構造化する際の必須記述になります。
以下の記述はオプションの記述になりますが、より詳細な記述を含めておくことは、
ユーザーにより良い検索体験をしてもらうための基本的なスタンスとして、重要なことだと思います。
11行目の “duration” は、動画の長さになります。
こちらについても、 “uploadDate” と同様にISO 8601 時間長形式 での指定が推奨されています。書き方にちょっとクセがありますが、慣れれば理解できると思います。
上記の例のように PT1M58S と指定した場合は、1分58秒、を意味します。
12行目の “contentUrl” は、対象の動画ファイルのフルパスを指定します。
Googleの公式解説によると、構造化データを使用して contentURL 値を指定することは、Googleが動画コンテンツファイルを取得することに対してのベストプラクティスに含まれているようです。
次の行の13行目の、"embedUrl" は、何らかの理由で “contentUrl” を指定できない場合に、代わりとして指定するURL、とのことです。
14行目〜18行目までは、その対象の動画の再生回数を表しています。
もし、対象とする動画がYoutube動画であった場合は、
Youtube Data API を使用すると、特定の動画の再生回数を情報として取得することができるので、その値をここに埋め込むなどすれば、常に最新の情報を持たせることが出来るようになるはずです。
19行目の “regionsAllowed” は、対象の動画が許可されている地域を指定します。指定方法は、ISO 3166形式で、国名を指定します。
以上の内容を記述しておくことで、Webサイト上の特定の動画を構造化データマークアップする事ができた、ということになります。
構造化データマークアップを記述する位置
このセクションは、以前も書いたことのおさらいです。
「どこに構造化データを書いたらいいの?」という疑問。
この、構造化データマークアップの記述位置についてですが、
Google公式の例を見ると、headタグ内に記述されている例をよく見かけます。
ただし、head内でなくても、動作自体はしてくれるようです。
WordPressなどのCMSで、構造化マークアップ用のテンプレートを用いて、
bodyタグの終了直前にまとめてscriptを読み込むような場合でも、公式の検証ツールで正しく検出されます。
この記述位置に関する疑問に関しては、Googleが見解を動画で配信してくれています。
JSON-LD Structured Data: Where to Insert in a Page?
↑上記動画の0:51あたりから「ページのheadや、body内に入れることができるよ」
くらいのニュアンスの回答を言ってくれているようですね。
リッチリザルトの、Google公式の検証ツールなど
こちらも、以前から書いている構造化データマークアップシリーズの記事と同様のご紹介になりますが、
構造化マークアップが正しく記述できているかどうかを検証する際は、このGoogle公式のツールが便利です。
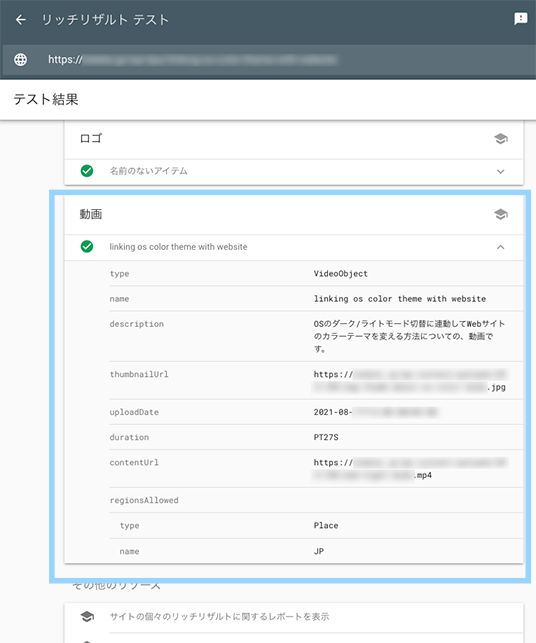
リッチリザルト テスト – Google Search Console

↑構造化データマークアップが正しく記述ができていれば、このように「動画」として検出されることが確認できます。
また、今回ご紹介した
"@type": "VideoObject"
形式での構造化の公式解説ページは以下になります。
スキーマ マークアップを使用して Google に動画を表示させる | Google 検索セントラル | Google Developers
この記事のまとめ
今回は、
JSON-LD形式で、Webページに埋め込まれた動画コンテンツを構造化マークアップする方法について、ご紹介しました。
今回の "@type": "VideoObject" の他にも、
ユーザーによりリッチな検索体験をしてもらうための
さまざまなリッチリザルトが公式に存在しており、
日々、Google検索の結果に反映されているようです。
これまでの検索結果と一味違った体験を提供することができる
構造化データマークアップおよびリッチリザルト、という概念。
今後も、ユーザーにとってより良い体験を提供できそうなリッチリザルト機能をみつけたら、
また記事を書いていく予定です。
※この記事は随時、品質の向上を目的として内容の修正、更新を行う可能性があります。

