以前、構造化データマークアップに関する記事として、
パンくずリストをJSON-LD形式で構造化データマークアップする方法を書きました。
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法
今回は、上記の記事と同じような手法を使って、
当サイトのような How to 系の記事(何かのやり方を紹介するようなタイプの記事)を、
Google検索の結果に「リッチリザルト」として表示させるための方法について、書いていきたいと思います。
そもそも「構造化データマークアップって何? JSON-LDってなに?」 という方は、ぜひ上記リンク先の記事をご覧ください。構造化データマークアップの基本的な仕組みや考え方について、パンくずリストの構造化を例にして書いてあります。
早速コードをご紹介
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "HowTo",
"image": {
"@type": "ImageObject",
"url": "https://via.placeholder.com/150"
},
"name": "記事タイトルが入ります",
"description": "記事の説明が入ります",
"totalTime": "PT3H",
"supply": [
{
"@type": "HowToSupply",
"name": "必要な材料をここに書きます"
}
],
"step": [
{
"@type": "HowToStep",
"name": "ステップ1のタイトル",
"text": "ステップ1の概要をここに書きます",
"image": "https://via.placeholder.com/150",
"url": "記事のURLを記載します(URL#foo の形で、アンカー指定することも可能です)"
}, {
"@type": "HowToStep",
"name": "ステップ2のタイトル",
"text": "ステップ2の概要をここに書きます",
"image": "https://via.placeholder.com/150",
"url": "記事のURLを記載します(URL#foo の形で、アンカー指定することも可能です)"
}, {
"@type": "HowToStep",
"name": "ステップ3のタイトル",
"text": "ステップ3の概要をここに書きます",
"image": "https://via.placeholder.com/150",
"url": "記事のURLを記載します(URL#foo の形で、アンカー指定することも可能です)"
}
]
}
</script>
解説など
では早速、各行について見ていきましょう。
まず、最初の
1~4行目までは、JSON-LD形式で構造化データマークアップを行う際の基本的な形です。
4行目には、この構造化データの種類が何であるかを指定します。
今回は、HowTo記事であることを明確に示したいため、
"@type": "HowTo",
と指定します。
5行目から8行目は記事全体のサムネイルを指定。(これはサンプルなので、 placeholder.com よりダミー画像を指定しています。)
9行目、10行目は書いてある通り、記事のタイトルと概要を記載します。
11行目は、
そのHowToの手順で、だいたい目安としてどれくらいの時間がかかるだろうか、を指定します。
これは、ISO 8601 時間長形式 での指定が推奨されており、ちょっと記述方法にクセがありますが、慣れれば理解できると思います。
上記の例のように PT3H と指定した場合は、3時間を意味します。
12行目〜17行目は、
そのHowTo記事で必要な材料を指定します。
例えば、服にボタンをつける手順のHowTo記事だとしたら、服、ボタン、お裁縫セット、のようなイメージです。
18行目〜38行目までが、
各ステップの内容になります。
ここに、それぞれの手順の内容を記述します。
“name” にはステップ名を、
“text” にはそのステップの手順の概要を、
“image” には説明画像があれば説明画像を、
“url” にはその記事を指定します。
“url” 部分には、URL#ID名 の形式で、アンカーを指定しておくことも可能です。
実際どんな感じで表示されるか
以上のサンプルコードの記述で、
"@type": "HowTo"
形式での構造化データマークアップを行うことができます。
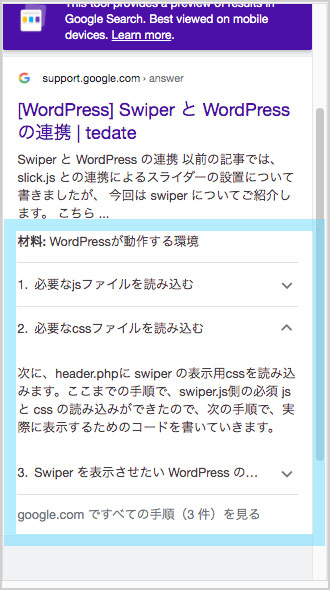
実際には、どんな感じで表示されるかというと、以下のようになります。

↑この例は、当サイトの記事: [WordPress] Swiper と WordPress の連携の例ですが、
このように、JSON-LD内に記述した内容が、検索結果に表示されているのがわかるかと思います。
上記の画像内、青枠で示した部分が、それぞれJSON-LD内に記述した内容と対応しており、
各ステップについては、概要をスライドダウンの形式で確認することが可能になります。
このように構造化データマークアップを適切に行うことで、
通常の検索結果が強化された、
まさに文字通りリッチな検索結果、リッチリザルトを表示させることが可能になる、というわけです。
Google公式の検証ツールなど
正しく構造化マークアップができているかどうかの検証には、こちらのGoogle公式のツールが便利です。
URL、またはコードをペーストして、正しい構造化マークアップができているかどうか、検証が可能です。
リッチリザルト テスト – Google Search Console
また、今回の
"@type": "HowTo"
形式での構造化は、実は他にもたくさんのオプションが指定できます。
例えば、画像の代わりに説明動画を指定できたり、HowToが完了した完成形の画像を指定できたり、柔軟にカスタマイズが可能です。
この "@type": "HowTo" のGoogleの公式解説ページは以下になります。
構造化データを使用してハウツーのページをマークアップする | Google 検索セントラル | Google Developers
この記事のまとめ
今回は、以前すこしだけ記事にした、「JSON-LD形式で、パンくずリストを構造化マークアップする方法」
に続いて、同じく
「JSON-LD形式で、HowTo記事を構造化マークアップする方法」について、ご紹介しました。
この構造化データマークアップ、実際に自分でやってみるとわかることですが、
結果的に、文字通り「自分のサイトの構造を、もう一度しっかり見直して把握する」ことにも繋がるため
自分自身が、そのページやコンテンツを通じて
「本当にユーザーの方に伝えたいものはなんなのか」、
といった部分を再認識することができる、
その意味でも
とても良いきっかけになると思います。
今回ご紹介した "@type": "HowTo" の他にも
さまざまなリッチリザルトが用意されているので、
おもしろそうなリッチリザルト機能をみつけたら、
また記事を書いていきたいと思います。
※この記事は随時、品質の向上を目的として内容の修正、更新を行う可能性があります。

