この記事でご紹介している「FAQPageの構造化データ」を出力できるジェネレーターを制作しました!
structured.FAQ.tedate
簡単操作で「FAQPageの構造化データ」を出力できます。ぜひ試してみてください!
構造化データマークアップに関する記事として、これまでに
- ・パンくずリストをJSON-LD形式で構造化データマークアップする方法
[WordPress]JSON-LDでパンくずリストを構造化データマークアップする方法 - ・ハウツー(HowTo)系の記事を、JSON-LD形式で構造化データマークアップする方法
[JSON-LD]構造化データを記述して、検索結果をリッチリザルトにする方法[ “@type”: “HowTo” の場合]
について書きました。
今回は、上記の記事と同じく、JSON-LDを使って、
Webサイトの「よくある質問」を、Google検索結果に「リッチリザルト」として
表示させるための方法について、書いていきます。
「構造化データマークアップって何? JSON-LDとは?」 という方は、
ぜひ上記リンク先の記事をご覧ください。構造化データマークアップの基本的な仕組みや考え方について、パンくずリストの構造化を例にして書いてあります。
早速コードをご紹介
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"name": "構造化データマークアップのサンプル",
"mainEntity": [
{
"@type": "Question",
"name": "WordPressってなんですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "WordPressとは、全世界で利用されている、デファクトスタンダード的な存在として広く認知されているCMSです。今なお根強い人気を保っており、 <a href='https://ja.wordpress.org/'> 公式サイトはここにあります。 </a>"
}
},
{
"@type": "Question",
"name": "Vuetifyってなんですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Vuetifyは、Vue.js環境上で動作するUIフレームワークで、マテリアルデザインを適切に取り入れており、優れたUIを効率よく制作することができます。Vue.jsをお使いの方に、ぜひおすすめしたいフレームワークのひとつになります。"
}
},
{
"@type": "Question",
"name": "WordPress に代わる手段として昨今、microCMSや静的サイトジェネレーターを導入する動きがありますが、それについてはどう思いますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "それらの技術自体には、とても興味があります。"
}
}
]
}
</script>
解説など
では早速、各行について見ていきましょう。
まず、最初の
1~4行目までは、JSON-LD形式で構造化データマークアップを行う際の基本的な形です。
4行目には、この構造化データの種類が何であるかを指定します。
今回は、「よくある質問」の構造化データマークアップであることを明確に示すため、
"@type": "FAQPage",
と指定します。
5行目にある "name" は、この「よくある質問」全体の名称を指定できます。(これは任意項目です)
6行目から31行目までが、「よくある質問」の各設問項目を記述した配列になります。
7行目~14行目を見ていただくとわかる通り、各設問は、{} ←それぞれ中括弧で括られています。
設問の中では、
8行目にあるように、"@type": "Question," として質問内容であることを明示。
次の行の9行目の、"name" が、実際の質問内容です。
続く行の10行目〜13行目までがその質問に対しての回答の部分です。
この回答の中では、
11行目にある通り "@type": "Answer", として回答であることを明示。
次の行の12行目、"text" が、実際の回答内容になります。
なお、12行目を見ていただけばわかる通り、この "text" 内にはリンクを含めることも可能です。
これが質問と回答の1セットになっており、それがこの例では
3つ続いている、という形になっているわけです。
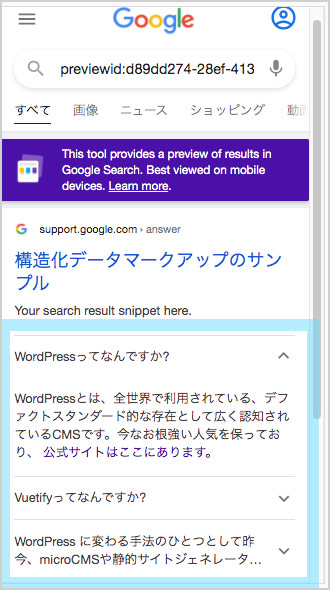
実際どんな感じで表示されるか
以上のサンプルコードの記述で、Webサイト上の「よくある質問」について、
構造化データマークアップを行うことができます。
実際には、どんな感じで表示されるかというと、以下のようになります。

↑上記画像のように、JSON-LD内に記述した内容が、検索結果に表示されているのがわかるかと思います。
(上記の画像内、青枠で示した部分です。記述した各質問と回答のペアを、検索結果にスライドダウン形式で表示させることが可能になります。)
構造化関連の記事では毎回書いている事になりますが、
上記のように適切に構造化データマークアップをすることによって、
リッチな検索結果、リッチリザルトを表示させることができる、というわけですね。
構造化データマークアップを記述する位置
Google公式の例を見ると、headタグ内に記述されている例をよく見かけます。
ただし、head内でなくても、動作自体はしてくれるようです。
WordPressなどのCMSで、構造化マークアップ用のテンプレートを用いて、
bodyタグの終了直前にまとめてscriptを読み込むような場合でも、公式の検証ツールで正しく検出されます。
この記述位置に関する疑問に関しては、Googleが見解を動画で配信してくれています。
JSON-LD Structured Data: Where to Insert in a Page?
↑上記動画の0:51あたりから「ページのheadや、body内に入れることができるよ」
くらいのニュアンスの回答を言ってくれているようですね。
リッチリザルトの、Google公式の検証ツールなど
前回と同様のご紹介になりますが、
構造化マークアップが正しく記述できているかどうかを検証する際は、このGoogle公式のツールが便利です。
リッチリザルト テスト – Google Search Console
また、今回の
"@type": "FAQPage"
形式での構造化の公式解説ページは以下になります。
構造化データを使用して「よくある質問」をマークアップする | Google 検索セントラル | Google Developers
当サイト制作のジェネレーター
この記事でご紹介している「FAQPageの構造化データ」を出力できるジェネレーターを、
Vue.js & Vuetifyを使って制作しました!
structured.FAQ.tedate
↑簡単操作で「FAQPageの構造化データ」を出力できます。リンク先より、ぜひ試してみてください!
この記事のまとめ
今回は、
JSON-LD形式で、「よくある質問」を構造化マークアップする方法について、ご紹介しました。
今回の "@type": "FAQPage" の他にも
さまざまなリッチリザルトが存在しており、
日々、Google検索に反映されているようです。
※日々、というのは、本当に現在進行形で、随時リッチリザルトの追加・更新が行われている模様で、
たとえば
Event というリッチリザルトに関しては、日本ではまだ未実装(2021年3月中旬現在)だったりします(リンク先のページ中ほど、「ご利用可能な地域と言語の一覧」から確認できます)。
これまでの検索結果と一味違った体験を提供できる、
構造化データマークアップとリッチリザルト、という概念。
今後も、興味深いリッチリザルト機能をみつけたら、
また記事を書きたいと思ってます。
※この記事は随時、品質の向上を目的として内容の修正、更新を行う可能性があります。

